WooCommerce 支持票证系统 (WCSTS) 无缝集成到您的 WooCommerce 安装中,添加了一个系统来管理用户和订购支持票证!通过这种方式,商店管理员可以轻松跟踪并为订单和用户问题提供支持!
理念
WCSTS 扩展了 WooCommerce,添加了一个系统来管理支持票。通过 WCSTS 可以管理三种不同的票证类型:
订单票:与订单问题有关
用户票:与用户相关的问题
新的按票付费:有关更多详细信息,请阅读相关段落
订单和用户票可以由用户直接通过前端页面提交。商店管理员可以使用特殊的后端区域管理门票。此外,该插件允许电子邮件通知、自定义文本和许多其他自定义项,以根据商店管理员的需要更好地个性化系统!
订购门票
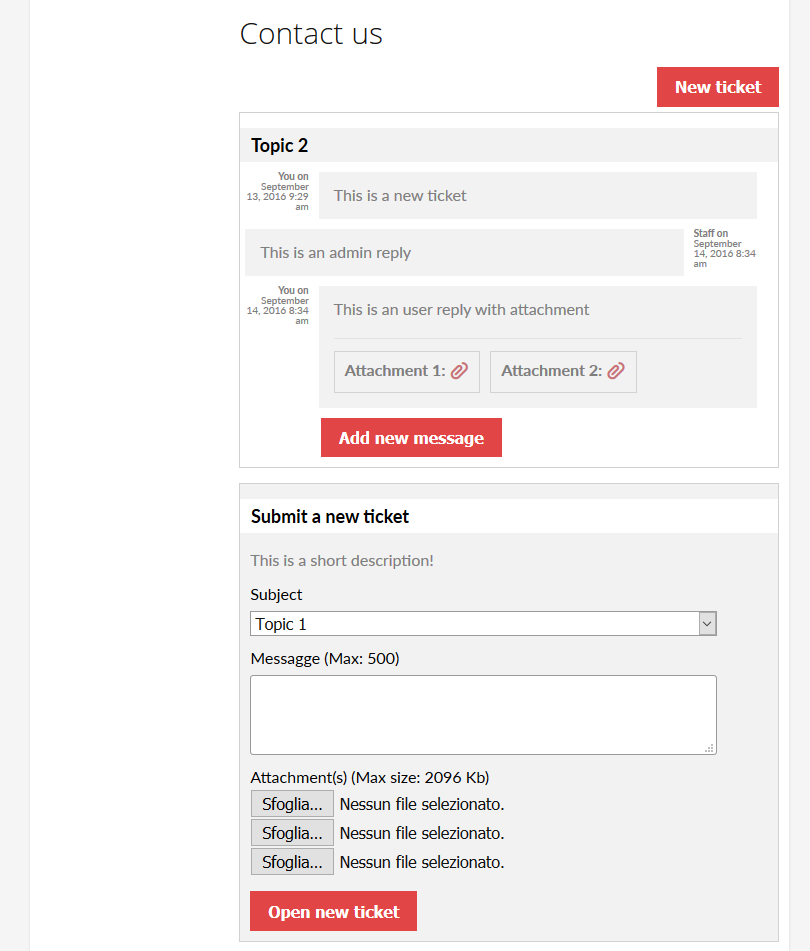
激活后,该插件会在所有前端订单详细信息页面(我的帐户页面 -> 订单 -> 选择任何订单)中无缝添加一个工单区域。在这个特殊区域,用户可以为该特定订单提交新的票证请求支持,阅读已提交票证的管理员回复并提交新消息。
可选地,用户还可以附加一个或多个文件。提交工单后,客户和管理员可以选择接收通知电子邮件(默认情况下通知系统和附件是禁用的。通过选项菜单启用它们)。
订单票系统也可以完全禁用,或者仅针对所需的订单状态禁用。只需转到插件选项菜单并根据您的需要配置其显示设置!
注意:来宾客户可以通过感谢页面访问订单票。新的工单通知电子邮件将使用 {order_page_url} 短代码生成指向该页面的链接。
用户票
自动显示在我的帐户页面中名为个人票务区域的自己的选项卡中(文本可以通过文本菜单自定义),并且可以选择使用特殊的 [wcsts_ticket_area] 短代码显示在任何前端页面中。此工单类型的工作方式与订单工单相同,但它与特定用户(必须登录用户才能访问工单区域)而不是订单相关联。提交工单后,客户和管理员可以选择接收通知电子邮件(默认情况下通知系统是禁用的。它可以通过选项菜单启用)。通过使用 open_new_ticket 参数(例如:[wcsts_ticket_area open_new_ticket=”0”]),您可以拒绝用户打开新的工单。该参数接受 0 o 1 作为值。
注意:要自定义登录消息,只需使用以下格式:[wcsts_ticket_area]输入要显示的消息,接受html代码[/wcsts_ticket_area]
按票支付
商店经理现在可以将用户可以提出的许多问题绑定到任何产品(或变体)。一旦购买了产品并支付了订单(或标记为已完成),插件将自动打开一个特殊的 Pay Per Ticket,管理员可以通过它跟踪用户的问题。产品数量将影响用户能够提出的问题数量。注意:如果订单中包含至少一个 Pay per ticket 产品,则常规订单开票将被禁用。
要将问题数量分配给产品,只需对其进行编辑,然后在“常规”选项卡中,您将找到一个输入字段名称“问题编号”。对于可变产品,可以通过“变体”选项卡为每个变体编辑问题编号设置。
示例:
管理员将 6 个问题绑定到产品 1
用户购买 2xProduct 1
一旦订单被支付,插件将打开一个有 12 个问题的 Pay Per Ticket
管理员可以使用工单编辑页面编辑剩下的问题数量。
用户可以购买多个具有相关问题的产品。该插件将为他们每个人打开一张票
通过在任何支持简码的页面中使用特殊的 [wcsts_pay_per_ticket_area] 简码,按票区域付费显示在前端。售票区仅对注册用户显示,未注册用户将显示登录信息。要自定义登录消息,只需使用以下格式:[wcsts_pay_per_ticket_area]输入要显示的消息,接受html代码[/wcsts_pay_per_ticket_area]
注意:如果订单被删除或标记为失败、取消或退款,则相关的按票付费也将被删除。一旦票证剩下 0 个问题,用户将被自动标记为已关闭。
来宾客户可以通过感谢页面访问订单票。新的工单通知电子邮件将使用 {order_page_url} 短代码生成指向该页面的链接。
WooCommerce 订阅用户注意事项:对于订阅产品,每次续订时,插件都会重置与其关联的按票付费问题编号。每张票的支付将根据订单支付状态自动创建,而不是订阅状态。
文件附件
您可以选择为回复消息和票证启用文件附件。您可以设置文件大小限制并配置接受哪些文件类型。此外,由于“块上传”系统,该插件允许上传任何文件大小!
用例:文件审批系统
票证系统也可以用作文件审批系统。借助文件块上传系统,您的客户将能够为每张票附加任何大小的文件(但是,您可以限制可上传文件的数量、大小和类型)。然后,您可以通过简单地回复工单来拒绝上传(可选地,将通过电子邮件通知用户)并最终将文件附加到您的回复中。
每封邮件都有自己的附件(最终可以删除),以便跟踪附件历史记录!
预定义的答案
您想定义一组预定义的答案,以便以后在管理工单时调用吗?你可以!只需访问预定义答案菜单并创建它们!这些答案将提供给所有最近回答工单的管理员!
前端的富文本和小 MCE
或者,您还可以为前端工单文本区域启用 Tiny MCE 编辑器!这样,您的客户将能够输入富文本!
要启用此选项,只需进入插件选项菜单并启用 Enable Tiny mce editor for ticket message area on frontend 选项。
后端管理
商店管理员通过后端票务系统管理区域将能够跟踪所有提交的票证。在工单列表中,店铺管理员可以立即检索到以下信息:
类型:可以是订单或用户。需要识别票证是否与特定订单或特定用户相关联
关联用户/订单 ID
状态:可以是打开、进行中或关闭
优先级:可以使用特殊菜单自定义优先级
新消息计数器:有助于更好地识别用户是否回复票证
主题:门票主题
开票日期
Ticekt 最后用户回复日期
删除工单,系统将删除其所有相关元信息,包括附件!这样,您的服务器和数据库将永远是干净的!
单击工单,管理员可以编辑其信息、读取客户个人数据、下载(和删除)附件并回复用户。在工单详细信息上,页面也可以覆盖通知电子邮件收件人
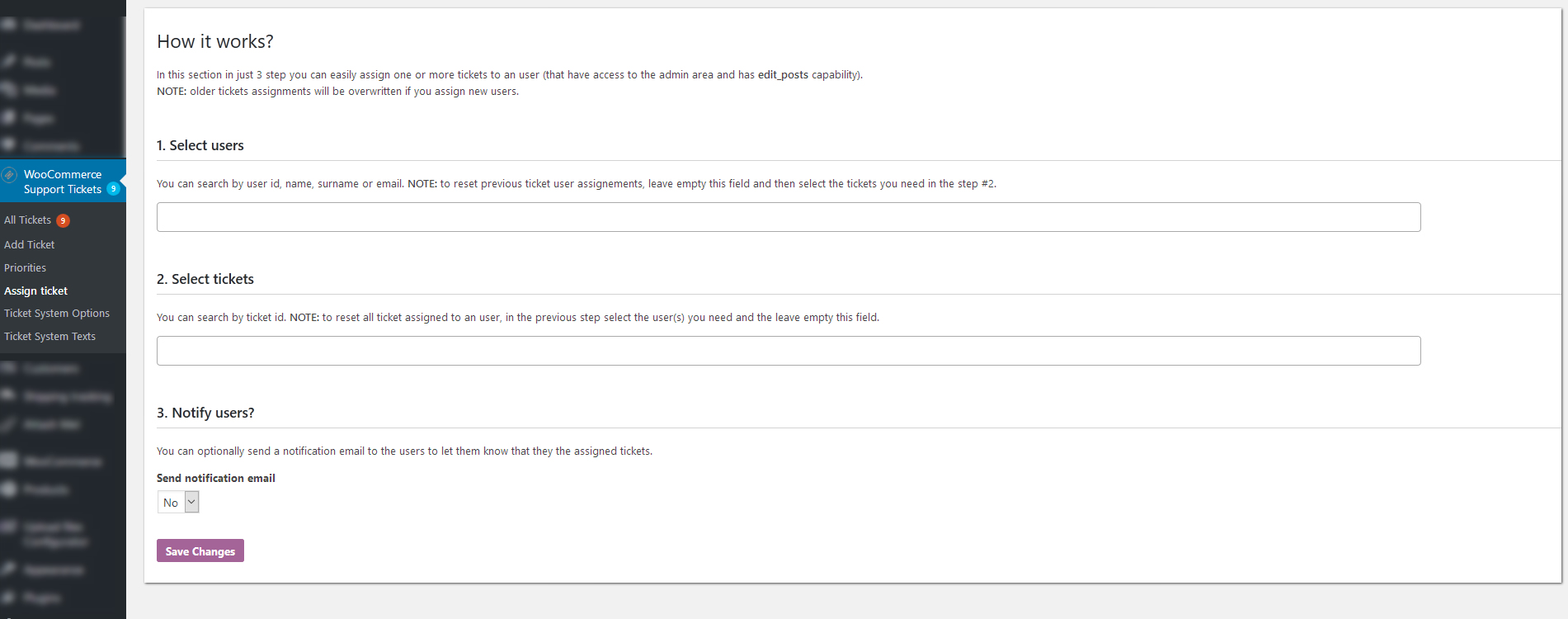
将工单分配给特定的管理员用户以进行更好的管理
或者,您可以将工单分配给特定的管理员用户(具有 edit_posts 功能)并通知他们。您还可以选择过滤他们的工单列表,以便仅显示分配给他们的工单。为此,只需转到选项菜单并根据您的需要设置向非管理员用户(管理区域)显示所有票证。
选择“显示所有工单”选项,管理员将能够过滤仅显示分配给他们的工单的列表(在工单列表的顶部,他们会找到一个过滤器来执行此操作)。
注意:管理员用户将始终能够查看所有票证。
自定义状态
除了默认的 Open、In progress 和 Closed 工单状态外,商店管理员还可以定义自己的自定义状态!
自动下单
WCSTS 插件允许您在每次订单达到特定状态时自动创建工单!此外,您可以将第一条消息设置为在创建工单时自动包含。
选项和自定义
该插件允许商店管理员进行许多自定义,例如:
用户/订单工单主题类型:主题可以是开放文本(有长度限制)或选择菜单,用户必须通过该菜单选择预选主题之一(使用文本菜单配置它们)
消息和主题长度限制
禁用订单票系统:禁用票区将不再显示在每个订单详情页面上。商店管理员仍然可以使用 [wcsts_ticket_area] 短代码显示用户票区
附件:启用附件、可附加文件的数量、大小和类型
电子邮件通知系统:启用禁用用户和/或管理员通知
在前端显示工单状态
允许用户为刚刚创建的工单分配优先级
文本自定义
商店管理员可以自定义以下文本:
新票说明:显示在新票箱上。它可能包含各种信息,例如票务平均处理时间
新工单“提交成功”消息:该消息在用户成功提交工单后显示
通知电子邮件主题和正文:可以自定义所有电子邮件主题和消息。此外,还可以使用特殊的占位符,如 {subject}、{message}、{ticket_id} 来嵌入有关当前票务消息的动态内容。
WPML
该插件与 WPML 兼容。要翻译动态文本,只需进入文本菜单,使用 WPML 语言选择器切换语言,然后输入文本。在预选主题的情况下,请记住为每种语言创建翻译。