WooCommerce Google Authenticator 模块允许客户启用/禁用双重身份验证以登录商店。
客户需要输入来自 Google Authenticator 应用程序的验证码,以验证其安全登录。 客户可以随时从他们的仪表板启用或禁用这两个因素身份验证。
为什么选择我们的插件?
我们所有的产品都符合 WordPress 质量标准,包括安全性、质量、性能和现代编码标准。 为此,我们还获得了 Envato 颁发的 CodeCanyon Profile 符合 WP 要求的徽章。
WooCommerce 谷歌身份验证器的功能
该模块允许登录的两因素身份验证。
管理员可以启用/禁用模块。
管理员可以排除用户使用谷歌身份验证。
管理员可以设置将显示谷歌身份验证注册表单的简码。
管理员可以在我的帐户页面上设置菜单的端点。
管理员可以在我的帐户页面上设置菜单的端点标题。
管理员可以在我的帐户页面上启用/禁用端点菜单的侧边栏小部件。
管理员可以查看显示谷歌身份验证状态的用户列表。
客户可以从他们的仪表板启用/禁用两因素身份验证。
客户可以扫描 QR 将网站注册到 Google Authenticator 应用程序中。
客户还可以输入密钥以将站点注册到 Google Authenticator 应用程序中。
客户可以从仪表板检查代码验证。
登录商店时需要输入验证码。
插件中的给定 .pot 文件也支持多语言。
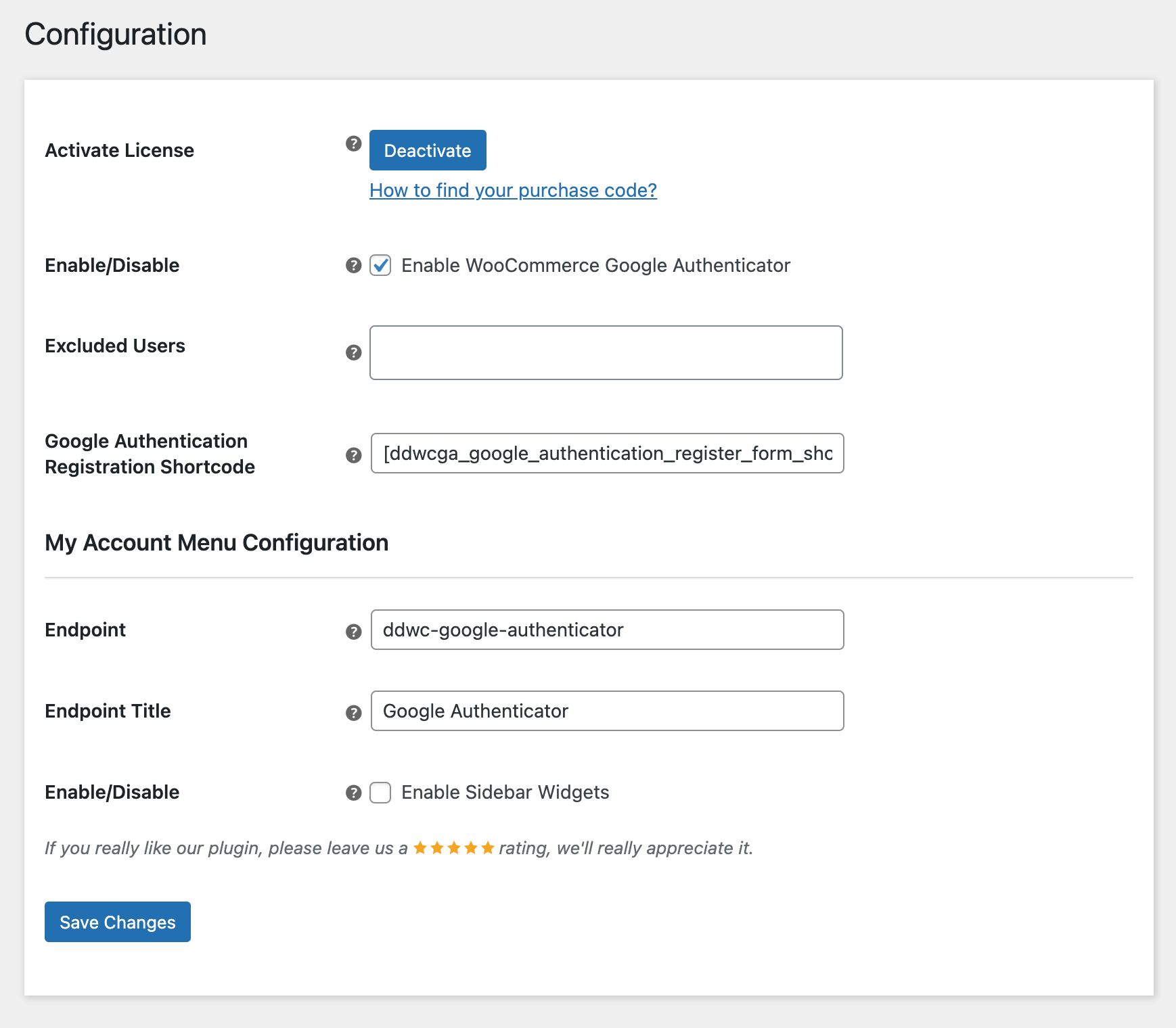
激活许可证
在这里,您需要输入购买代码以激活您的许可证才能使用此插件。
启用/禁用
管理员可以为客户启用/禁用模块功能。
排除用户
在这里,管理员可以设置要排除的用户数量以使用两因素身份验证功能。
谷歌认证注册短代码
管理员可以从这里动态设置短代码,可用于显示客户的注册表单。无论如何,默认情况下它会出现在我的帐户页面上。
我的帐户菜单 – 端点
在这里,管理员可以在我的帐户页面上设置自定义菜单的端点,该页面将显示 Google 身份验证注册表单。
我的帐户菜单 – 端点标题
在这里,管理员可以在我的帐户页面上设置菜单端点的标题。
我的帐户菜单 – 启用侧边栏小部件
在这里,管理员可以在我的帐户页面上的自定义菜单上启用/禁用侧边栏小部件。
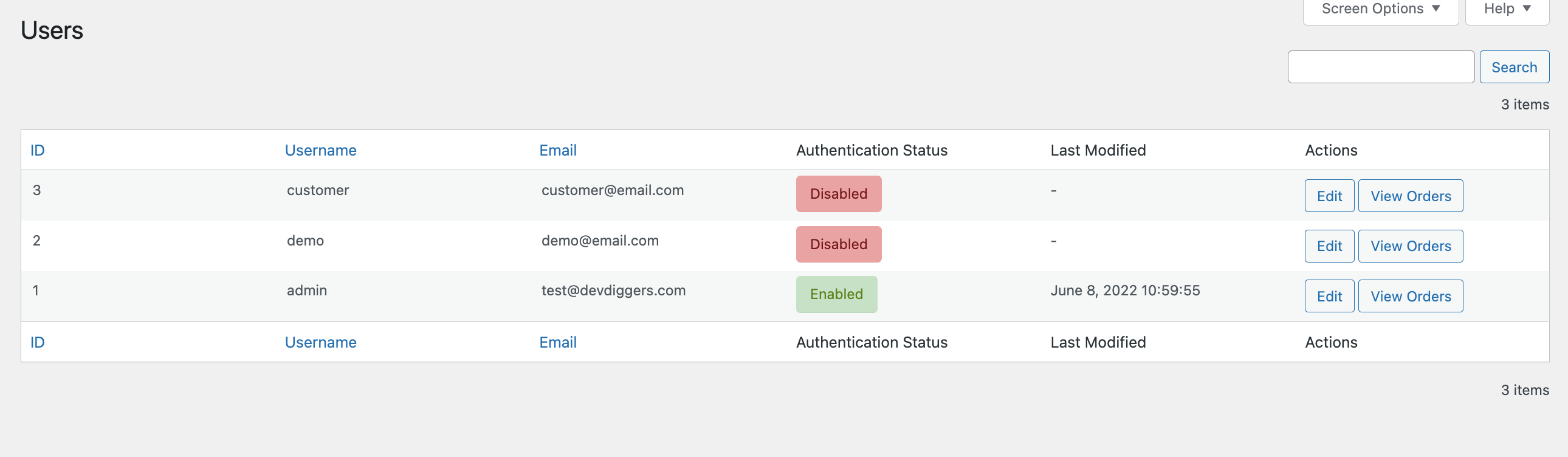
用户 – WooCommerce Google 身份验证器
从此子菜单中,管理员可以查看所有用户的列表,并检查他们启用或禁用它的双因素身份验证状态以及他们上次修改它的时间。
客户端 – WooCommerce Google 身份验证器
我的帐户菜单
客户将在我的帐户页面上找到从后端创建的自定义菜单,并且可以在他们的 Google Authenticator 应用程序上注册商店以启用两因素身份验证。客户可以从应用程序扫描二维码以添加它,也可以手动输入站点名称和密钥。他们还可以通过在此处验证应用程序的身份验证码来检查他们的注册是否成功。
登录表单
登录表单中将添加一个新的输入,因此如果客户启用了双因素身份验证,他们需要在此处输入身份验证代码才能登录,但未启用的用户可以在登录时跳过输入代码.
多语言 – WooCommerce Google 身份验证器
管理员可以使用语言中提供的文件,他们可以使用插件中的插件插件。
支持 – WooCommerce Google 身份验证器
如果我们将尽最大努力尽快答复。