这是基于 AngularJS v1 并且具有已弃用且不再受支持的依赖项,但是有一个较新的版本 5 (ShopNx v5),它是最先进的,可能更好地满足您的需求,并且还有另一个基于 VueJS 的版本(Arialshop)这是实验性的前沿,是版本 5 大小的一半 (1/2)
材料设计的 MEAN Stack 单页电子商务,带有 PayPal、Stripe、COD、多供应商、产品变体、使用 facebook、google、twitter、本地身份验证登录
完整的源代码共享
材料店
+ 材料设计的 AngularJS 购物车
+ 使用 MEAN Stack 创建(MongoDB + ExpressJS + AngularJS + NodeJS)
+ 贝宝 + 条纹 + 货到付款结帐
+拖放类别选择
+ 愿望清单
+ 评论和评分
+ 多种产品变体
+ 单页电子商务
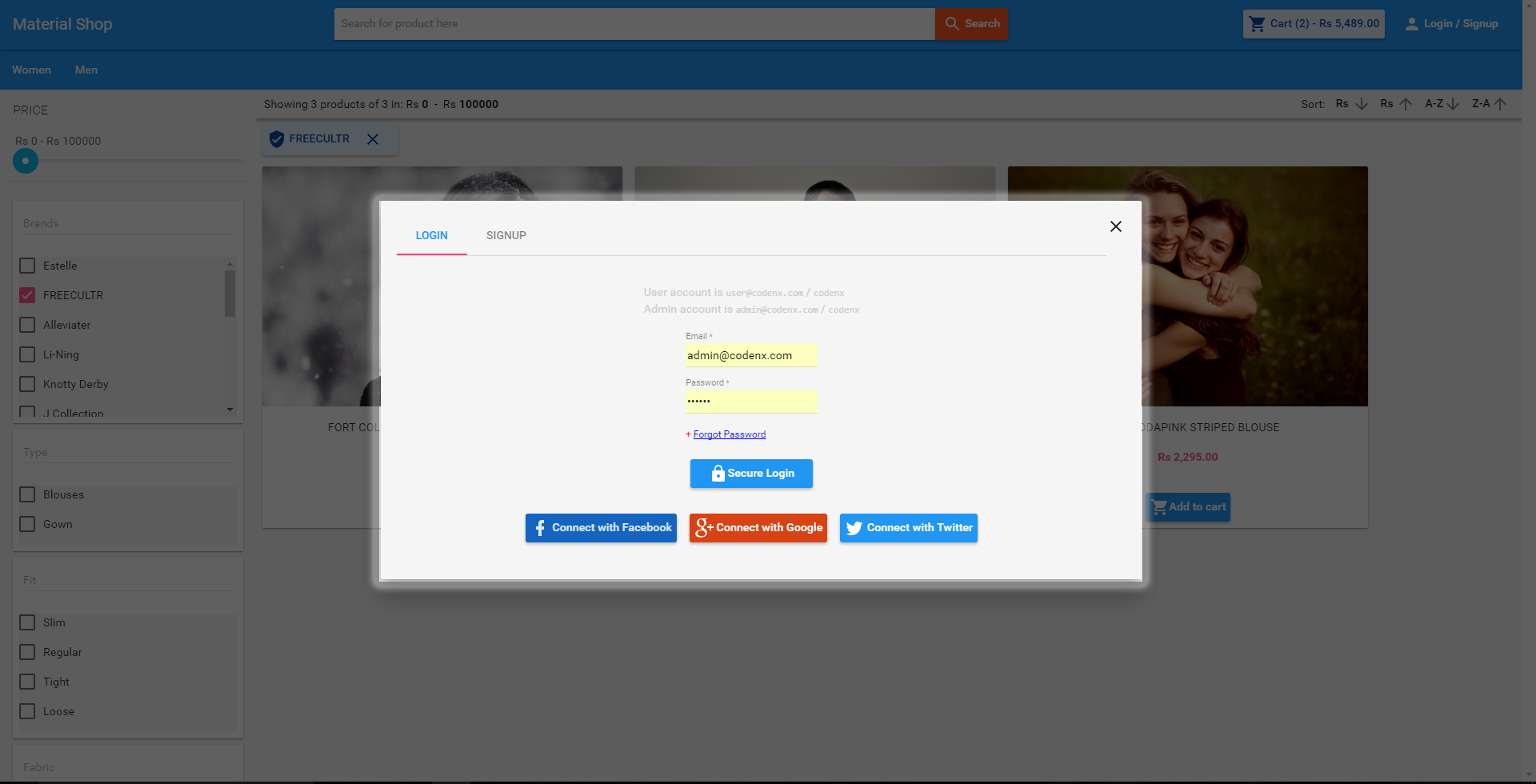
+ 安全的认证系统
+ 脸书 + 谷歌 + 推特登录/注册
+ 电子邮件集成
+ 图片上传器
+ CRUD 生成器
+ 基于 ReST API 的后端
+完整的源代码共享
+ 干净和模块化的代码
新的功能
在设置中输入您的 Paypal 应用 ID,添加产品并开始销售,无论何时。这具有货币转换功能的内置多货币支持
使用最流行的 MEAN 开发,它具有基于 Rest API 的架构,具有高可扩展性。
具有基于角色的用户访问和用户管理的内置身份验证机制
大多数组件都基于 Google Material 设计指南,为您提供响应迅速、大胆且易于访问的设计,并具有大量的用户交互性
不同级别的电子邮件集成,如下单、忘记/重置密码,提供安全和信息丰富的感觉
模块化应用程序结构使您能够轻松修改、测试和部署
能够管理购物车总折扣券
通过集成的拖放图像上传,可以轻松管理整个商店的图像
用于服务端编程的 ES6 模块结构。
PayPal 与订单的集成
客户端和服务器端的基于角色的用户管理,例如用户、经理、管理员
现在,一旦下订单或付款失败,就会发送一封电子邮件
以移动为中心的 Material Design 组件,具有可访问性支持
基于Flex的页面设计原理
此 Material Shop 附带免费的 Material CRUD Table 模块
直接从媒体库中为产品选择图片
现在克隆任何品牌、国家、运输、优惠券以节省时间
拖放类别管理多达 10 个级别
从单个设置页面支持美元以外的其他货币
可以使用基于加密的电子邮件服务检索用户或商店经理的忘记密码
一个小小的弹出窗口,任何人都可以向店主提出任何不满或建议
现在 PayPal 集成功能更强大,可管理付款状态
自动建议,关键字产品搜索。
店面
使用 Material Design 的 MEAN Stack 电子商务
使用 AngularJS 作为前端创建的整个电子商务应用程序
后端(服务器端)以出色的 NodeJS 框架为后盾,以提供更好的速度和广泛的扩展支持,并拥有非常庞大的社区基础
基于文档的 No_SQL 数据库用于更快的通信和更高的效率
行业标准应用模块结构
使用 AngularJS 和 ui-router 创建的 SPA
即时单页提前结账系统
现在,用户或商店经理的每一项活动都会在 Web 应用程序中实时反映(无需重新加载页面)
保存非活动产品以供以后发布的选项
可以选择添加具有不同价格、尺寸和图像的单一产品的多个变体
键/值列表中的其他产品详细信息
键/值列表中的更多产品详细信息需要在产品详细信息页面中突出显示
使用 gulp、bower、npm 实现高效的跨平台开发设置
类别明智的产品详细信息
多品牌选择器、产品类型过滤器、价格滑块等高级功能
集成社交媒体登录
重置和更改密码选项
无需分页即可在滚动条上自动加载更多产品
每个页面的 SEO 友好 URL
为屏幕阅读器做好准备以改进辅助功能
通过弹出式联系表查询/建议/申诉的电子邮件服务
商店后台
管理面板中的产品、类别、品牌、订单管理和简单的指令
从管理面板管理订单和更改状态
多种产品变体(尺寸、颜色、价格、图像)的设施
安全和高质量的代码 – 关注所有单页 Web 应用程序标准
安全构建并防止安全攻击
从数据库自动生成 CRUD 页面。
基于 NodeJS 的 ReST API 架构
用于日期字段的集成材料设计日期选择器
代码是模块化的、可维护的、结构良好的、易于定制的、生产就绪的
根据字段类型自动生成下拉列表、日期选择器、数字字段、拨动开关
轻松将表格导出为 Excel、JSON、txt 格式
发展历程
`2016-10-01` => 将供应商 ID、电子邮件、名称添加到产品详细信息中
`2016-09-30` => 项目订单状态 + 改进的提交按钮组件
`2016-09-29` => 修改订单以适应多供应商 现在订单管理器页面仅包含属于该供应商的产品
`2016-09-29` => 将供应商信息附加到产品详细信息
`2016-09-29` => 引入新用户角色 vendor + 限制供应商只能查看自己的产品 + 引入所有产品的管理员审批功能
`2016-09-29` => 创建提交按钮组件
`2016-09-28` => 现在类别菜单只显示包含产品的
`2016-09-27` => 删除了不再需要的 /api/cat/
`2016-09-27` => 管理您自己的所有评论的新页面
`2016-09-26` => 愿望清单与产品变体同步
`2016-09-26` => 解决了贝宝支付小计问题
`2016-09-26` => 添加了功能变体 + 购物车按钮组件
`2016-09-26` => 在演示模式下允许项目加入愿望清单
`2016-09-25` => 为用户生成愿望清单管理器页面
`2016-09-24` => 产品添加到愿望清单时的祝酒词
`2016-09-24` => 完成心愿单组件
`2016-09-23` => 初始化评分组件
`2016-09-23` => 添加了更好的预加载微调器
`2016-09-23` => 评论一发布就自动计算评分
`2016-09-23` => 用户将能够在批准之前看到自己的评论
`2016-09-22` => Paypal 总数与项目总数的问题已解决
`2016-09-22` => 使评级模态缩小安全
`2016-09-22` => 评分平均值四舍五入到小数点后 1 位
`2016-09-22` => 错误处理程序@产品评论
`2016-09-22` => 审查删除专为创建的用户所做
`2016-09-22` => 添加星级组件
`2016-09-21` => 用户将能够删除产品评论
`2016-09-21` => 为管理员创建评论管理页面
`2016-09-21` => 让用户管理器更新对视图的更改
`2016-09-21` => 将评论文本设为多行和最新按产品排在首位
`2016-09-21` => 导航回触发登录模式的路由
`2016-09-20` => 准备好用于评论的 ui 元素
`2016-09-19` => 禁用基于信用卡数据有效性的结帐按钮
`2016-09-19` => 信用卡验证(主要)在客户端完成
`2016-09-19` => 添加文档为 PDF
`2016-09-19` => 在文档中添加了电子邮件模板
`2016-09-19` => 修复了登录模式下的布局对齐问题
`2016-09-18` => 验证所有电子邮件发送程序是否按预期工作
`2016-09-18` => 允许在演示模式下保存地址
`2016-09-17` => 将条带添加到 local.env.sample.js
`2016-09-16` => 通过节点 api 实现条带支付
`2016-09-15` => Material Design Modal 替换了原生确认
`2016-09-15` => 实现了价格@购物车的里程表动画 + 添加了模式打开时的叠加层 + 添加了地址管理器 + 在产品页面添加了添加新类别和品牌
‘2016-09-07’ => 产品列表 ui-issue 已修复
‘2016-09-07’ => 媒体管理器图像从部分到完整可见
‘2016-09-07’ => COD @ Checkout + Exchange rate @ Order
‘2016-09-07’ => 产品主页做出响应
‘2016-09-07’ => 修复了导航栏弹性问题
‘2016-09-06’ => 产品和导航栏布局变得灵活
‘2016-09-06’ => 向文档添加了功能
‘2016-09-06’ => 准备好的文档页面模块
‘2016-09-05’ => 准备文件
‘2016-09-05’ => 添加上传为空目录
‘2016-09-04’ => 解决了媒体上传器的问题
‘2016-09-04’ => 仅在可用时推送优惠券折扣
‘2016-09-04’ => 现在计算运费 @ navbar 而不是结帐
‘2016-09-04’ => 域名/站点名称已从设置和 cart.services 中删除
‘2016-09-04’ => 过滤器文本框设计已更改
‘2016-09-04’ => 搜索栏优化
‘2016-09-04’ => 订单文档捕获的付款响应
‘2016-09-03’ => 验证非 int 的汇率
‘2016-09-03’ => 实施汇率 – 需要测试
‘2016-09-03’ => 如果购物车值为 0,则订单被阻止
‘2016-09-03’ => 使用 Paypal 结帐捕获的订单
‘2016-09-02’ => 处理 ETIMEDOUT @ paypal
‘2016-09-02’ => 处理 paypal 的 404 错误
‘2016-09-02’ => Paypal 错误处理
‘2016-09-02’ => PayPal 移至 /api/pay
‘2016-09-01’ => 已将送货信息添加到购物车
‘2016-09-01’ => 开始文档
‘2016-09-01’ => 实际购物车的 PayPal 付款设置
‘2016-08-31’ => 将数量更改按钮添加到购物车
‘2016-08-31’ => 在interceptor.service.js 上再次激活登录模式
‘2016-08-30’ => 向订单和结帐页面添加了付款响应块
‘2016-08-30’ => 添加购物车页面
‘2016-08-29’ => 使用支付 ID 响应实现的 PayPal 支付
‘2016-08-28’ => 将所有 md-icons 迁移到 ng-md-icons
‘2016-08-28’ => 从评论中清除控制器和服务
‘2016-08-28’ => 删除了 html 注释以使代码更简洁
‘2016-08-28’ => 将 md-icon 更改为 ng-md-icon 以减少页面加载时间
‘2016-08-27’ => 已修复:注册菜单项在小型设备上隐藏
‘2016-08-27’ => 为管理员添加了订单管理页面
‘2016-08-26’ => 点击后搜索按钮停留在那里
‘2016-08-26’ => 从阻止构建过程的应用程序中删除了示例数据
‘2016-08-26’ => authInterceptor 从主应用程序中删除
‘2016-08-26’ => 实施过滤器通知
‘2016-08-25’ => 从购物车、订单、搜索页面启用产品详细信息导航
‘2016-08-25’ => 执行搜索后设置搜索框文本
‘2016-08-25’ => 下单成功后购物车清零
‘2016-08-25’ => 觉得 navbar-public 没必要
‘2016-08-25’ => 空优惠券问题已解决
‘2016-08-25′ => 订单模型已更改以适应 created_at 和 updated_at。无法使用 createdAt,updatedAt o {timestamps: true}’
‘2016-08-25’ => 删除了基于国家/地区的最佳托运人确定
‘2016-08-24’ => 地址切换现在更新最佳托运人
‘2016-08-24’ => 更改地址和品牌模型以适应布尔值
‘2016-08-23’ => 在没有免费托运人存在时添加免费承运人
‘2016-08-22’ => 购物车和运输问题已解决
‘2016-08-20’ => 已解决购物车的多次重新加载问题
‘2016-08-16’ => 订单页面布局美化
‘2016-08-16’ => 将国家添加到设置中
‘2016-08-15’ => 地址更新功能已纠正
‘2016-08-14’ => 将分支 ‘master’ 合并到 gulp
‘2016-08-13’ => 实施通用货币设置。
‘2016-08-13’ => 完成产品详情页面
‘2016-08-12’ => 添加了产品链接的产品详细信息
‘2016-08-11’ => 修正无限滚动
‘2016-08-08’ => 排序选项、产品排序、过滤器 删除掉毛,激活品牌搜索(按 ID) 仅滚动左窗格@产品经理页面 也添加了指向父菜单项的导航链接。
‘2016-08-06’ => 产品和类别层次结构已更新
‘2016-08-05’ => 产品详细信息更新问题已更正
‘2016-08-04’ => 从产品页面中删除了类别层次结构
‘2016-08-04’ => 类别层级增加到 10
‘2016-08-03’ => 类别拖放和父子更新完成。
‘2016-08-03’ => 再次处理类别排序
‘2016-08-02’ => 更新凉亭包
‘2016-07-29’ => 用户控制器错误已解决
‘2016-07-29’ => 修复了用户服务中的错误
‘2016-07-28’ => 切换到 gulp
‘2016-07-01’ => 拖放类别更改
‘2016-06-14’ => 在产品页面添加了互斥下拉菜单
‘2016-06-13’ => 致力于类别分层排序。
‘2016-06-11’ => 修改类别以适应父参考
‘2016-06-06’ => 获取类别路径
‘2016-06-03’ => 为产品实现异步
‘2016-06-02’ => 类别下拉菜单
‘2016-06-01’ => 升级媒体组件
‘2016-05-30’ => 将国家名称添加到地址簿
‘2016-05-30’ => 如果购物车为空,则阻止结帐
‘2016-05-30’ => 订单结账完成
‘2016-05-28’ => 结帐页面做出响应
‘2016-05-28’ => 将改进类别合并到主类别中
‘2016-05-28’ => 结帐布局冻结
‘2016-05-28’ => 订单页面布局
‘2016-05-13’ => 添加类别菜单
‘2016-04-30’ => 已更正子类别错误
‘2016-04-28’ => 为子类别添加了更新功能
‘2016-04-28’ => 创建类别页面
‘2016-04-28’ => 改进类别
‘2016-04-27’ => 实施的类别标签
‘2016-04-27’ => 为类别实施子文档
‘2016-04-26’ => 实施的子文档
‘2016-04-26’ => 尝试将子类别实现为子文档
‘2016-04-25’ => 处理类别层次结构
‘2016-04-23’ => 处理树视图生成
‘2016-04-21’ => 添加了增强的 megamenu
‘2016-04-21’ => 在顶部菜单上工作
‘2016-04-21’ => 向 crud-table 添加了复数过滤器
‘2016-04-18’ => 为登录模式更新了身份验证
‘2016-04-16’ => 实现了登录、注册和更改密码的模式
‘2016-04-16’ => 添加动画
‘2016-03-10’ => 处理运费计算
‘2016-03-10’ => 总运费问题已解决
‘2016-03-09’ => 处理订单页面
‘2016-03-09’ => 用户角色问题已解决
‘2016-03-09’ => 为每条路线实施了用户角色。优化登录方式。
‘2016-03-08’ => 过滤器菜单重新设计
‘2016-03-08’ => 升级了管理员的用户角色管理
‘2016-03-08’ => 价格滑块现在获取实际值
‘2016-03-07’ => 产品列表页面设计
‘2016-03-04’ => 改变产品布局
‘2016-03-04’ => 更改了电子邮件文本
‘2016-03-03’ => 添加顶部菜单用户图标和名称
‘2016-03-03’ => 修复了导航菜单下拉高度问题
‘2016-03-02’ => 将登录和注册添加为模式对话框
‘2016-03-02’ => 尝试将登录实现为模态
‘2016-03-01’ => 添加用户角色模块
‘2016-02-29’ => 添加忘记密码模块
‘2016-02-27’ => 添加地址模块
‘2016-02-25’ => 更改了产品过滤器样式
‘2016-02-25’ => 强制页脚粘在页面底部
‘2016-02-25’ => 解决排序问题和图标
‘2016-02-25’ => 已解决类别问题
‘2016-02-24’ => 修复页面弹性对齐问题
‘2016-02-23’ => 修复页脚位置问题
‘2016-02-22’ => 添加了更多的弹性项目
‘2016-02-22’ => 改进产品布局
‘2016-02-22’ => 将布局转换为弹性容器
‘2016-02-20’ => 添加结帐模块
‘2016-02-20’ => 优化 caart 模块
‘2016-02-19’ => 编辑 .gitignore 以适应 Visual Studio 代码设置文件
‘2016-02-19’ => 将控制器代码结构更改为类类型
‘2016-02-18’ => 添加品牌、功能过滤器
‘2016-02-17’ => 添加购物车
‘2016-02-17’ => 向 sidenav 添加了过滤器菜单
‘2016-02-17’ => 添加了关键功能模块
‘2016-02-17’ => 解决了产品管理页面内功能选择中的互斥下拉问题
‘2016-02-17’ => 解决了 crud-table 客户端中 api 选择的复数问题
‘2016-02-16’ => 添加了带有图片上传的产品管理模块
‘2016-02-16’ => 已创建产品管理视图
‘2016-02-15’ => 从事产品管理工作
‘2016-02-15’ => 为生产环境添加了决定性种子
‘2016-02-14’ => Gruntfile 修改为本地抽象
‘2016-02-14’ => 更正了行尾和凉亭注入问题
‘2016-02-10’ => 初始化项目并制作管理面板