超级侧边栏是一个高度可定制的粘性社交侧边菜单。它带有许多选项,允许它进行多种不同的可能配置,同时仍然保持轻量级且易于使用。
以下是侧边栏的一些重要功能:
它带有 70 多个默认按钮。 + 支持添加新的自定义按钮。
它带有 28 个默认共享服务。 + 支持添加新的共享服务。
这些按钮可以具有多种功能:
分享:打开指定服务的分享窗口。
链接:打开给定的链接。
Mailto:打开 mailto 窗口。
打印:打开页面打印对话框。
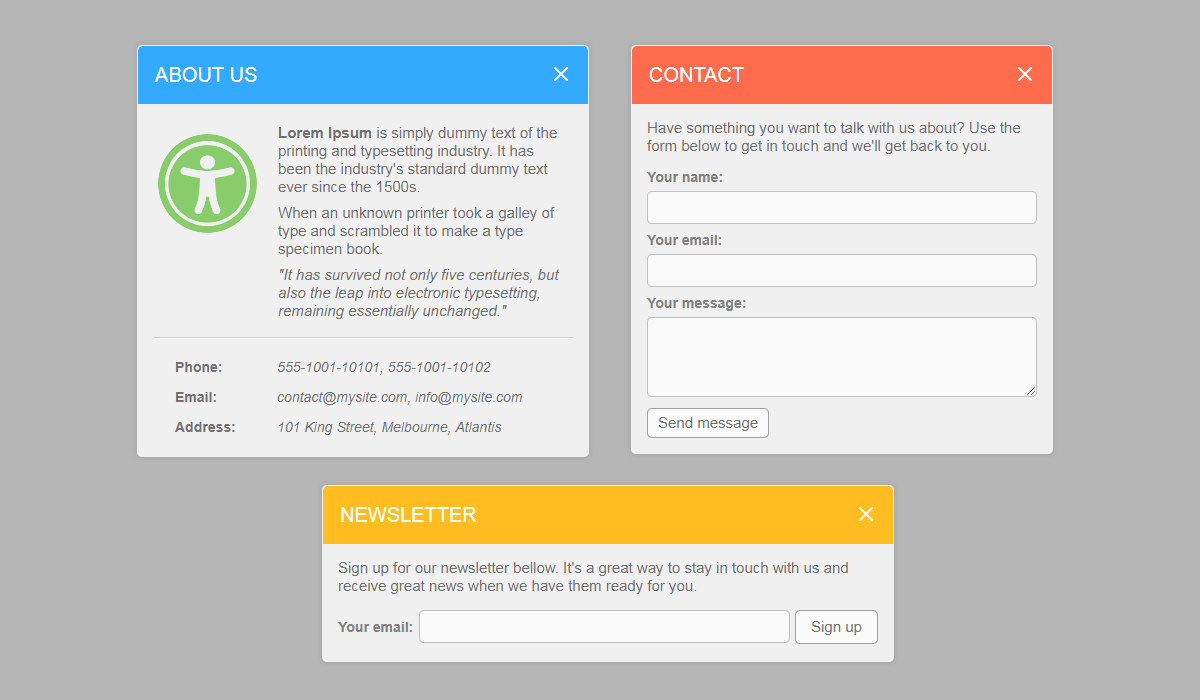
窗口:打开带有自定义内容的覆盖窗口。
子栏:打开按钮的子列表。
它支持 Font Awesome,它有超过 1500 个可用的图标,可用于按钮并使用 CSS 进行自定义。 + 支持自定义图像图标。
它支持具有自定义内容的窗口,这些内容在页面上作为叠加层打开。
这些按钮可以分组在鼠标悬停或单击时打开的子栏中。
它使用 Velocity 使动画快速高效。
它有 50 多种可用设置,可用于以不同方式对其进行自定义。
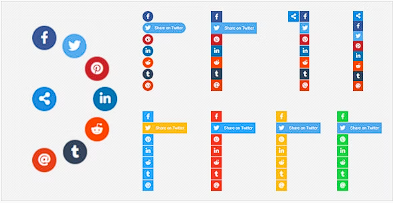
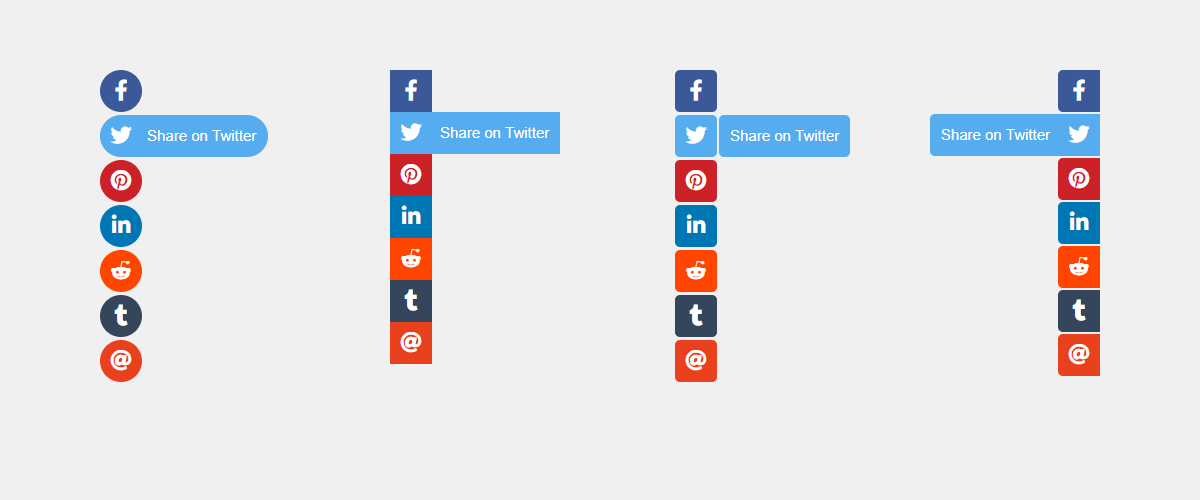
按钮和标签可以有 4 种不同的形状:方形、圆形、圆形、圆形。
按钮标签有7种动画效果:淡入淡出、滑出、滑出-淡出、滑入、滑出-滑出、滑入、无。
这些按钮可以相互连接或分开。按钮标签可以与按钮连接或分离。
可以单独控制以下各项的颜色:按钮、按钮上方、按钮图标、按钮图标上方、标签、标签文本、窗口标题。
除了默认颜色选项外,上述每种颜色的自定义颜色都可以从 CSS 代码中设置,从而实现独特的自定义。
子栏可以有 3 个不同的位置:下方、侧面和圆形。
子栏按钮有 5 种动画效果:淡入淡出、线性淡出、滑动、线性滑动、无。
它可以位于页面的左侧或右侧。
它可以设置为仅在页面滚动超过某个位置后显示。
如果浏览器窗口小于一定宽度,可以设置为自动隐藏。
所有动画的属性都可以自定义。
许多其他选项和功能。
持续支持和更新。
查看预览页面以查看示例模板、默认按钮和可用设置。
这是侧边栏的 jQuery 插件版本。以下链接也提供了 WordPress 插件版本:WordPress 的超级侧边栏。
更新
3.1.0(2019 年 11 月 11 日):
添加了 2 个名为“shareUrl”和“shareTitle”的新设置,以便能够指定要在共享窗口中使用的自定义页面 URL 和/或自定义页面标题,而不是当前页面 URL 和当前页面标题,以防万一需要功能。
3.0.0(2019 年 8 月 14 日):
因为这个版本的改动太大了,所以在侧边栏 2.2 版本中添加了一个“存档”文件夹,供不想升级但仍想访问旧文件的人使用。
重写了插件 JS 代码,使其更清晰、更高效、更易于扩展。
在整个过程中也添加了评论。
将“Font Awesome”从第 4 版更新到最新的第 5 版。
这个新版本有很多不同之处,现在更新了许多按钮图标类名称。
将包含的 jQuery 文件更新到最新版本以及 CDN 版本的链接。
更新了默认共享服务:
新增服务:Google Bookmarks、Evernote、Hacker News、Digg、Flipboard、Instapaper、Diaspora、QZone、OKru、豆瓣、人人网、Line、Email。
修改了 Pinterest 分享功能:不再加载具有自定义行为的 Pinterest JS 文件,而是使用新的 Pinterest 分享 URL。
删除了以下服务,因为它们不再提供共享支持:Google+、MySpace、StumbleUpon、WhatsApp、Messenger。
更新了默认按钮:
添加了新按钮:Discord、Kickstarter、Patreon、Etsy、Snapchat、Bitcoin、Periscope、Android、Uber、Airbnb、iTunes、Audible、QQ、GoodReads、eBay、BandCamp、Google Drive、Google Play、电子邮件。
删除的按钮:Google+、StumbleUpon、WhatsApp、Messenger、Vine。
将 CSS 和 JS 源文件移动到缩小文件旁边,以便更轻松地使用它们。
添加了“Changelog.txt”文件并将之前在“Readme.txt”文件中列出的版本更改移至此处。
将“自定义”设置颜色值更改为“默认”。
将“labelsOn”设置名称更改为“labelEnabled”。
添加了一个名为“windowDraggable”的新选项,以使窗口可以通过标题拖动。
对于“shareServices”设置条目:
重命名了以下属性:
“目标”到“类型”。
“弹出”到“窗口”。
添加了一个名为“文件”的新类型,能够指定要加载的 JS 文件,具有自定义共享功能(如以前使用的 Pinterest JS 文件)。
对于“window.left”属性,将“center”接受的值更改为“{CENTER}”。
添加了“{CENTER}”作为“window.top”属性的可接受值。
将 windows id 前缀从“sidebar-”更改为“super-sidebar-”。
将按钮类前缀从“sb-”更改为“sb-b-”(例如:“sb-facebook”更改为“sb-b-facebook”)。
在子栏的“ul”中添加了“sb-subbar”类。
更改了蓝色设置的细微差别。
将默认子效果更改为“线性滑动”和 40 毫秒。
重新排序了模板。
更新了指南外观。
其他小的修改和改进。
2.2.0(2019 年 3 月 29 日):
添加了一个名为“animateEngine”的新设置,以便能够控制用于动画的引擎,“速度”(默认,更平滑的动画)或“jQuery”。
如果使用 jQuery 选项,则不再需要在页面上加载“velocity.min.js”文件。
2.1.0(2018 年 3 月 2 日):
添加了一个名为“subOpen”的新设置来控制是否在鼠标悬停或单击时打开子栏。
修复了导致使用“hideUnderWidth”设置的旧名称(称为“hideUnder”)而不是新名称的问题。保持旧名称的向后兼容性。
2.0.0(2017 年 8 月 17 日):
添加了对共享按钮的支持。现在可以使用在不同服务上共享页面的按钮。
默认情况下包括 20 个共享服务及其各自的按钮。也可以通过设置动态添加任意数量的其他服务。
添加了一个名为“shareServices”的新设置,以便能够控制现有共享服务的设置或添加新的。
添加了一个名为“shareTarget”的新设置来指定共享窗口的打开方式。
添加了对 Font Awesome 的支持。现在有数百个图标可以通过 CSS 轻松获得和定制。
对自定义图像图标的支持仍然存在。
添加了许多新按钮。现在有超过 50 个默认按钮可用。
使用现有示例,可以通过 HTML/CSS 代码添加任意数量的其他按钮。
添加了 2 个具有特殊功能的新按钮:mailto 和 print。
添加了一个名为“hideUnderWidth”的新设置,以指定当浏览器窗口低于某个宽度时是否应隐藏侧边栏。
添加了一个名为“showAfterPosition”的新设置,以指定是否仅在页面滚动超过某个点后才显示侧边栏。
添加了一个名为“barAnimate”的新设置,用于指定带有按钮的栏的动画参数。
修复了在某些情况下导致子栏无法正确定位的问题。
修复了导致子栏上方的按钮在某些情况下无法正确移动的问题。
修复了导致标签在有多个间隔单词时无法正确显示的问题。
将“labelAnim”设置重命名为“labelAnimate”。为以前的名称添加了向后兼容性支持。
将“subAnim”设置重命名为“subAnimate”。为以前的名称添加了向后兼容性支持。
将“颜色”设置重命名为“按钮颜色”。为以前的名称添加了向后兼容性支持。
将“overColor”设置重命名为“buttonOverColor”。为以前的名称添加了向后兼容性支持。
将“shape”设置重命名为“buttonShape”。为以前的名称添加了向后兼容性支持。
添加了一个名为“iconColor”的新设置来指定按钮图标的颜色。
添加了一个名为“iconOverColor”的新设置来指定鼠标悬停时按钮图标的颜色。
添加了一个名为“labelColor”的新设置,以便能够独立于按钮颜色指定按钮标签的颜色。
添加了一个名为“labelTextColor”的新设置,以便能够指定独立于按钮图标颜色的按钮标签文本的颜色。
添加了 2 种新的默认颜色:“绿色”和“白色”。
将“默认”颜色属性值重命名为“自定义”。为以前的名称添加了向后兼容性支持。
添加了对从 CSS 代码控制的按钮图标颜色的支持。
更新了模板。
添加了包含不同标记代码的新模板文件。
在“Main”文件夹中添加了一个新的自述文件,解释了不同的模板是什么并提供了基本说明。
添加了 4 个默认窗口大小。
向窗口面板元素添加了“数据位置”和“数据偏移”设置,以便能够单独设置每个窗口的位置,而不是常规设置。
默认情况下打开窗口阴影。
将“RSS”窗口替换为“关于我们”窗口。
将“img”文件夹重命名为“images”。
修复了导致子栏在鼠标移出后快速鼠标悬停时无法正确显示的问题,以实现线性效果。
修复了当累积间隔时间高于动画时间时导致子栏无法正确关闭的问题。
对于子栏线性效果,将间隔从“subAnimate”设置移动到“subEffect”设置。
对表单功能进行了改进。
将表单状态消息移至设置。如果未提供自定义消息,则使用默认消息。
添加了一个名为“formData”的新设置,您可以在其中指定要传递给表单的数据。这包括在提交时发送到处理文件的状态消息和数据。
改进了联系人和时事通讯 PHP 文件的代码。
添加了对来自 AJAX 和处理文件的响应/错误消息的表单支持。
删除了“mailTo”设置。现在可以在相应的 PHP 文件中设置表单的电子邮件。
默认情况下,CSS 文件现在已缩小。未缩小版本可在“Sources”文件夹中找到。
添加了版本编号。
更新了指南。
更新了主自述文件。
将 jQuery 更新到最新版本。
将 Velocity 更新到最新版本。
一系列其他小的修改和改进。
1.0.0(2017 年 2 月 5 日):
推出。