WooCommerce Instagram Shop 将为处于数字化转变和在线业务兴起的新手初创企业提供新的机会。如果您正在考虑使用 WooCommerce 的 Instagram 商店,在 WooCommerce 和 Instagram 平台上开展在线业务,那么 WooCommerce Lookbook 插件不容忽视。如果您开始设置特殊目标并让我们使用此插件开展业务,WooCommerce Instagram Shop 将会实现。
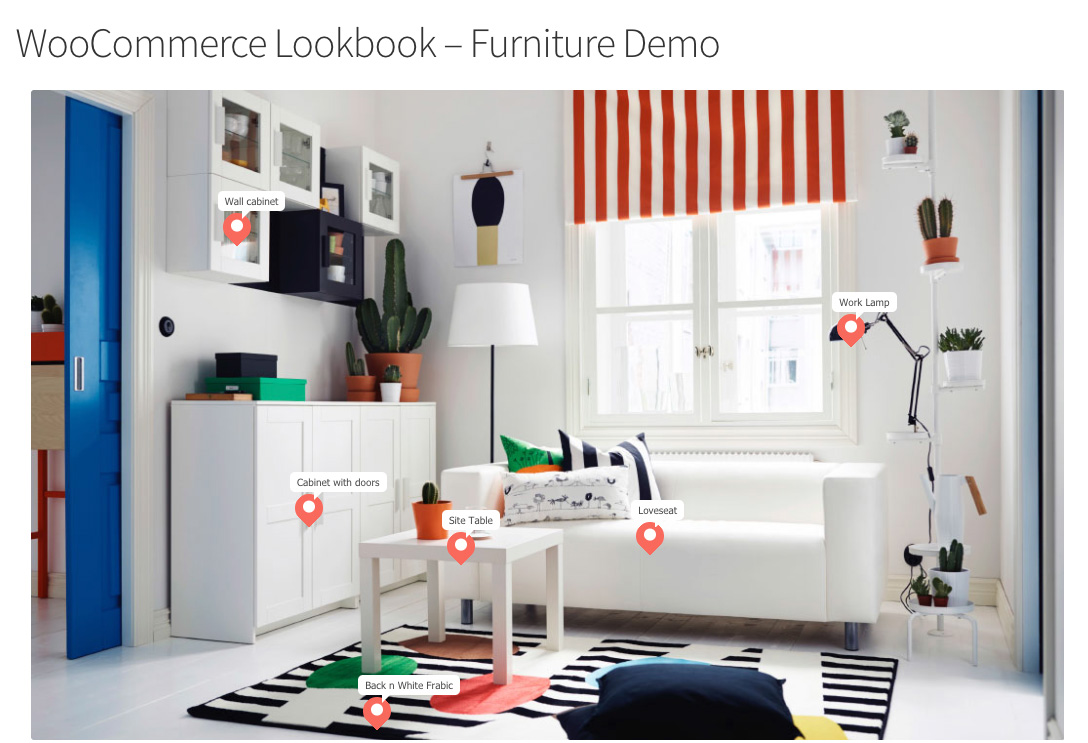
WooCommerce Lookbook 允许您为您的产品创建逼真的 Lookbook,帮助您的客户可视化产品在现实生活中的外观。
WOOCOMMERCE Lookbook 的特点
支持 WOOCOMMERCE INSTAGRAM 商店的 WOOCOMMERCE 外观和幻灯片
创建 Lookbooks:通过使用节点在照片上标记产品位置来创建 Lookbooks。通过点击节点,客户可以看到产品信息,包括名称、简短描述、价格……客户还可以从 Lookbooks 将产品添加到购物车。
添加节点:添加无限节点并拖放它们以在 Lookbooks 上标记产品位置。
拖放:使用拖放功能轻松选择节点位置。将鼠标悬停在节点上并将其移动到图片上的产品位置。
幻灯片:您可以组合 Lookbook 并将它们作为幻灯片显示在前端。
自动播放:以指定的自动移动持续时间自动播放幻灯片。
自动播放持续时间:使用自动播放幻灯片选项选择指定时间以移动到下一个 Lookbook。
单个产品页面中的 Lookbooks:自动查找包含该产品的 Lookbooks,并在产品描述中显示该 Lookbooks。
链接重定向:如果启用此选项,单击一个节点将重定向到单个产品页面。
外部链接:外部/附属产品的选项,单击节点将重定向到外部链接而不是单个产品页面。
简码:使用简码将 Lookbook 放在您网站上您想要的任何位置。
快速浏览
快速查看:通过单击节点,客户将打开快速查看弹出窗口。 QuickView 弹出窗口为他们提供产品名称、简短描述、价格。
添加到购物车:快速查看弹出窗口上还有一个添加到购物车按钮,允许客户选择数量并将产品添加到购物车。
WOOCOMMERCE INSTAGRAM 商店
通过 Instagram 购物:将任何 Instagram 帐户中发布的图片同步到您的 WooCommerce Lookbook,并使用它来创建 Lookbook、幻灯片。输入 Instagram 用户名以将该帐户中的图片同步到 WooCommerce Lookbook。您将能够一次同步 12 张图片。
链接到 Instagram:在 Quickview 弹出窗口中启用“在 Instagram 上查看”按钮,该按钮将指向您用于创建 Lookbook 的原始 Instagram 页面。
Carousel/Gallery 展示:在前端以 Carousel 或 Gallery 风格显示 Instagram 的 Lookbook。
Instagram 同步计划时间:让插件自动从 Instagram 同步照片。
Instagram 同步图片状态:选择从 Instagram 同步的 Lookbook 待处理、发布或草稿的可见状态。
图片数量:选择将从 Instagram 同步的图片数量。
该视频将指导您如何连接 WooCommerce Instagram 商店并从 Instagram 同步照片。
设计
节点图标:选择您喜欢的节点图标,有四个选项默认值、数字、标记、字母。
节点颜色:设计节点具有主色、背景色、边框颜色
产品标题:选择在 Lookbooks 节点上方显示或隐藏产品标题。
标题颜色:用文字颜色和背景颜色设计产品标题颜色。
Quickview 弹窗设计:使用文本颜色、背景颜色、边框半径设计 QuickView 弹窗。
关闭按钮:选择显示或隐藏快速查看弹出窗口上的关闭按钮。
查看更多按钮:选择以显示或隐藏快速查看弹出窗口上的查看更多按钮。查看更多按钮将引导至单个产品页面。
幻灯片大小:使用宽度和高度自定义幻灯片大小。
幻灯片分页/导航:启用或禁用前端的幻灯片分页/导航。
自定义脚本:添加您自己的 CSS 代码以根据需要完全自定义 Lookbook。
加载图标:选择您最喜欢的加载图标,其中有十个可用图标可供选择。
WOOCOMMERCE INSTAGRAM 商店的其他功能
易于使用:通过友好的用户界面轻松了解如何使用此插件
支持 RTL:完全支持从右到左的网站。
自动更新:使用 Envato 购买代码启用自动更新功能。 每个购买代码可用于激活一个域的自动更新。
短代码
使用简码在前端将 Lookbook 显示为单个 Lookbook 图像、图库、轮播。
Instagram 照片的轮播
[woocommerce_lookbook_instagram 样式=’carouse’ 行=’number’ 限制=’x’]
Instagram 照片画廊
[woocommerce_lookbook_instagram 样式=’画廊’行=’数字’限制=’x’]
单册
[woocommerce_lookbook id=’111′]
画册画廊
[woocommerce_lookbook_slide id=”123,456″ 布局=”画廊”]
画册轮播
[woocommerce_lookbook_slide id=”123,456″ 布局=”轮播”]