Sales Countdown Timer 是一个插件,允许店主在促销活动中提高销售额。该插件可以通过简码显示销售倒计时任何页面。它是一个必备插件,通过创造紧迫心理来鼓励客户购买。
特征:
WooCommerce 销售倒数计时器:
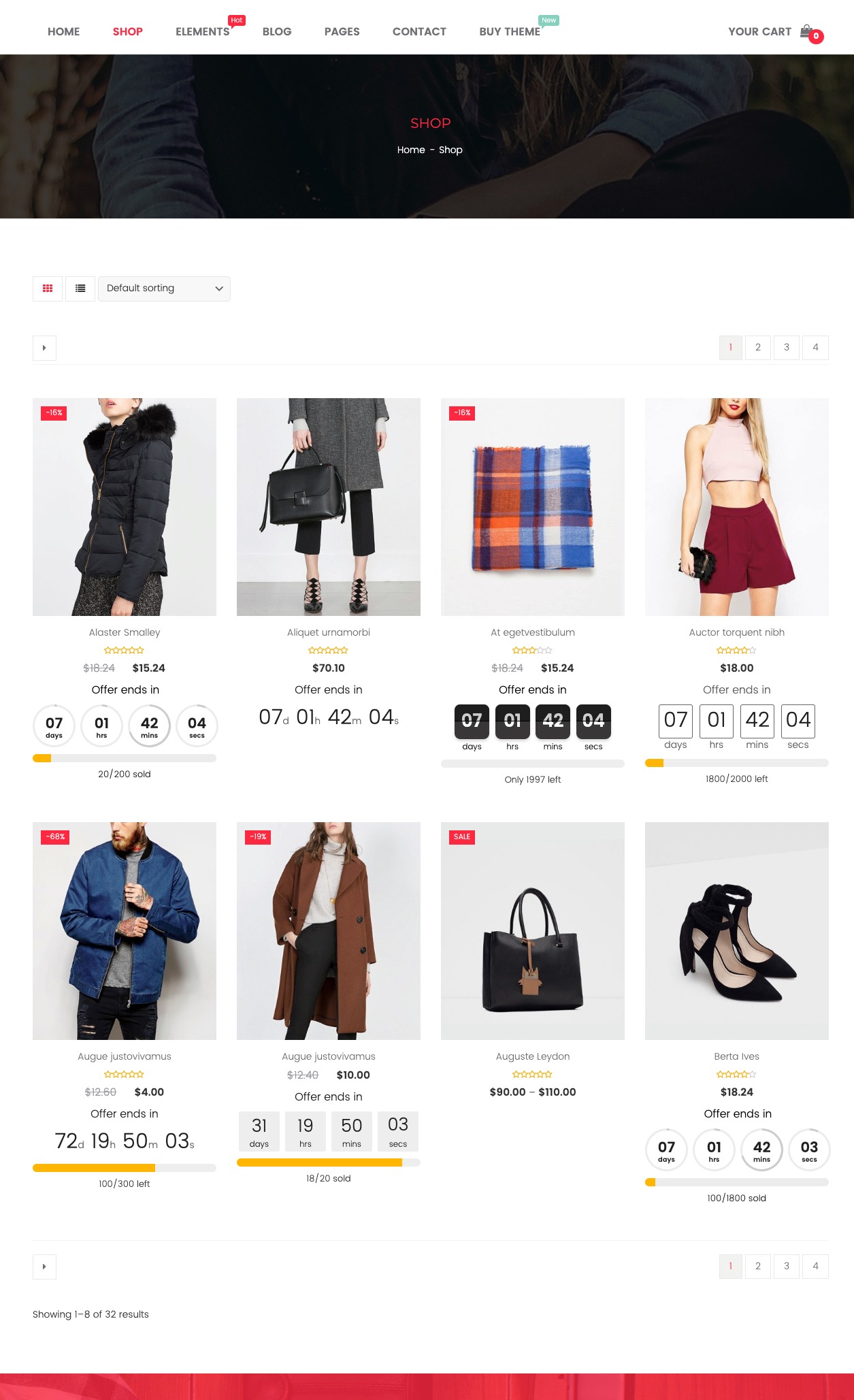
该插件在单个产品页面和 WooCommerce 的商店页面中显示销售倒计时。时钟将在销售结束或剩余销售产品数量时通知客户。在 WooCommerce 单品中,您可以选择销售倒计时设置并安排销售活动。
在 WooCommerce 单品页面中选择销售倒数计时器配置文件。
根据 WooCommerce 销售预定时间显示倒计时时钟。
选择具体的销售时间。 WooCommerce 允许您按日期安排销售时间。使用销售倒数计时器,您可以按小时和分钟选择特定的销售时间。
单品页面位置:选择倒计时时钟在单品页面的显示位置。有很多选项供您选择:产品图片中的产品价格之前,产品价格之后,销售闪光徽章之前,销售闪光徽章之后,“添加到购物车”按钮之前,“添加到购物车”按钮之后,在产品图片中。
存档页面中的位置:选择倒计时点击将出现在存档页面(如商店页面、类别页面)的哪个位置。有很多选项供您选择:产品图片中的产品价格之前,产品价格之后,售前闪光徽章,售后闪光徽章,“加入购物车”按钮之前,“加入购物车”按钮后,在产品图片中。
在商店页面、类别页面、相关产品中显示:您可以选择在这些页面上显示或隐藏倒计时时钟。
即将到来的促销信息:当您在未来安排促销活动时,您可以选择在单个产品页面上显示即将到来的促销信息。可以使用显示距离销售时间还剩多少时间的短代码来自定义消息。
销售结束消息:显示销售结束消息,短代码为 {countdown_timer}。
简码:简码 {countdown_timer} 将显示倒计时时钟。
销售进度条 – 库存数量条:
该插件集成了一个进度条,显示有多少产品可用于促销活动、已售出多少产品以及还剩多少。
进度条消息:根据需要使用简码配置销售进度条消息。
简码:
{quantity_left} – 剩余产品数量
{quantity_sold} – 售出的产品数量
{percentage_left} – 剩余产品的百分比
{percentage_sold} – 售出产品的百分比
{goal} – 您在单个产品页面上设置的目标
进度条类型:选择以增加或减少显示销售进度。
订单状态:选择将在进度条中统计的订单状态。
位置:销售进度条在倒计时上方和倒计时下方有 2 个位置。
设计:使用宽度、高度、背景颜色、文本颜色和边框半径选项配置进度条的前端。
简码倒数计时器
该插件不需要 WooCommerce 即可工作。您可以使用简码在任何地方显示倒计时时钟。倒数计时器短代码的设置类似于 WooCommerce 倒数计时器,不同之处在于 WooCommerce 倒数计时器显示 WooCommerce 销售时间,而倒数计时器短代码显示您选择的时间。您可以在此处了解如何使用简码创建销售倒计时
通过简码显示倒数计时器。
在插件后端选择倒计时时间。
多个设置配置文件
该插件允许您设置任意数量的倒数计时器配置文件。每个配置文件完全是一个独立的销售倒数计时器。对于每个配置文件,您都可以设置完整的设置,包括常规设置、设计设置。
结账倒计时
将结帐倒计时设置为最低购物车总数以获得特别优惠。
重置模式仅适用于管理员用于测试目的。
如果客户在结帐倒计时期间未下订单,则在此时间之后重置购物车的结帐倒计时。
在结帐倒数计时器达到零之前提供优惠:免费送货和/或折扣金额(百分比/固定金额)。
集成允许您在倒数计时器达到特定值时更改报价的选项。
分配结帐倒计时显示的页面。
在结帐页面和其他指定页面上设计结帐倒计时。
设计
随意设计销售倒计时计时器以适应您的前端。
时间显示:选择时间分隔符样式和时间格式样式。
倒计时时钟设计:前端样式配置文字颜色、背景颜色、边框颜色、内边距、边框半径。
倒数计时器项目设计:设计倒数计时器内部的项目,如日期项目、小时项目。
设计时间值:时间值包括时间编号和单位。使用字体大小、文本颜色和背景颜色对其进行自定义。