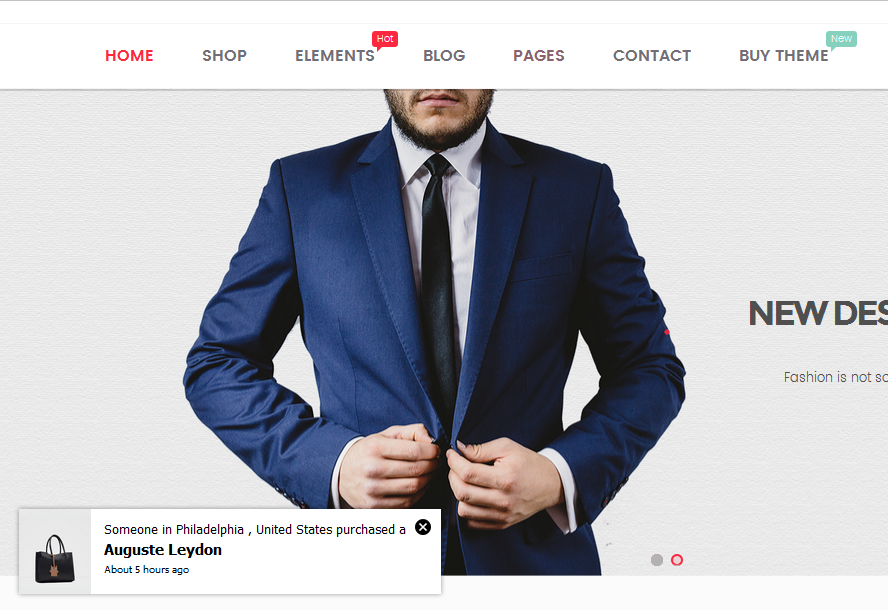
WooCommerce 通知将最近的订单显示为您商店的弹出通知。它相当于在线商店,向潜在客户展示其他人正在购买您的产品。
通过突出显示已购买产品的其他客户来提高转化率。
实时显示订单以进行买家验证和社交证明!
为参观者营造紧迫感,并曝光新产品!
WOOCOMMERCE 通知的特点
在弹出通知中显示最近的订单
该插件从最近的 WooCommerce 订单中获取信息,以显示在弹出通知中。
选择要显示的订单:您可以根据订单状态选择要显示的订单。包括已完成、正在处理、暂停、已取消、已退款、待付款或失败的订单。
订单时间:选择时间并显示从该时间到现在的订单。
当前类别:类别页面上显示的通知仅与该类别的产品相关
产品可见性:设置了产品可见性的产品将显示在弹出通知中。
外部链接:此选项适用于外部/附属产品,允许在单击弹出通知后重定向到外部/附属产品页面。
排除产品:避免出现您不希望出现通知的产品。
缺货产品:该选项允许您选择是否在通知上显示缺货产品。
自动更改虚拟时间。自动显示与您的站点时区匹配的虚拟时间,而不是订单的实时时间。
产品图片尺寸:灵活更改弹出通知上的图片尺寸。可以是商店缩略图 – 100×100;商店目录 – 600xauto;单店 – 900xauto。
在弹出通知中显示虚假订单
此功能允许在弹出通知中显示虚假订单的信息。这有助于创建许多人感兴趣的关于繁忙产品的虚假信息。
为选定的产品创建订单:选择一些产品并输入所需的信息。该插件将为所选产品创建虚假订单。
为所选类别创建订单:如果您的商店有太多产品需要手动选择。此功能将帮助您选择产品以创建产品的虚假订单。
使用最新产品创建订单:为最新产品创建虚假订单。帮助您向客户介绍新产品。
产品可见性:设置了产品可见性的产品将显示在弹出通知中。
外部链接:此选项适用于外部/附属产品,允许在单击弹出通知后重定向到外部/附属产品页面。
缺货产品:该选项允许您选择是否在通知上显示缺货产品。
自动检测地址:通过 IP(城市、国家)自动检测客户地址并在其附近创建虚假订单。
随机购买时间:插件在您选择的时间阈值之间随机选择一个购买时间。
虚拟客户的名字和地址:根据需要输入客户的名字和地址(城市、国家/地区)。然后插件会将其与选定产品/选定类别/最新产品和随机购买时间混合以创建虚假订单。
产品图片尺寸:灵活更改弹出通知上的图片尺寸。可以是商店缩略图 – 100×100;商店目录 – 600xauto;单店 – 900xauto。
产品明细
运行单个产品:通知将仅在他们正在查看的产品详细信息页面中显示当前产品。
通知显示:在一个产品单页中,通知只能显示当前产品或同类别的其他产品。
显示变体:显示变体而不是可变产品。
多个 WOOCOMMERCE 通知消息
您可以根据需要添加和配置任意数量的 WooCommerce 通知消息。每条消息将显示在不同的单个弹出窗口中。
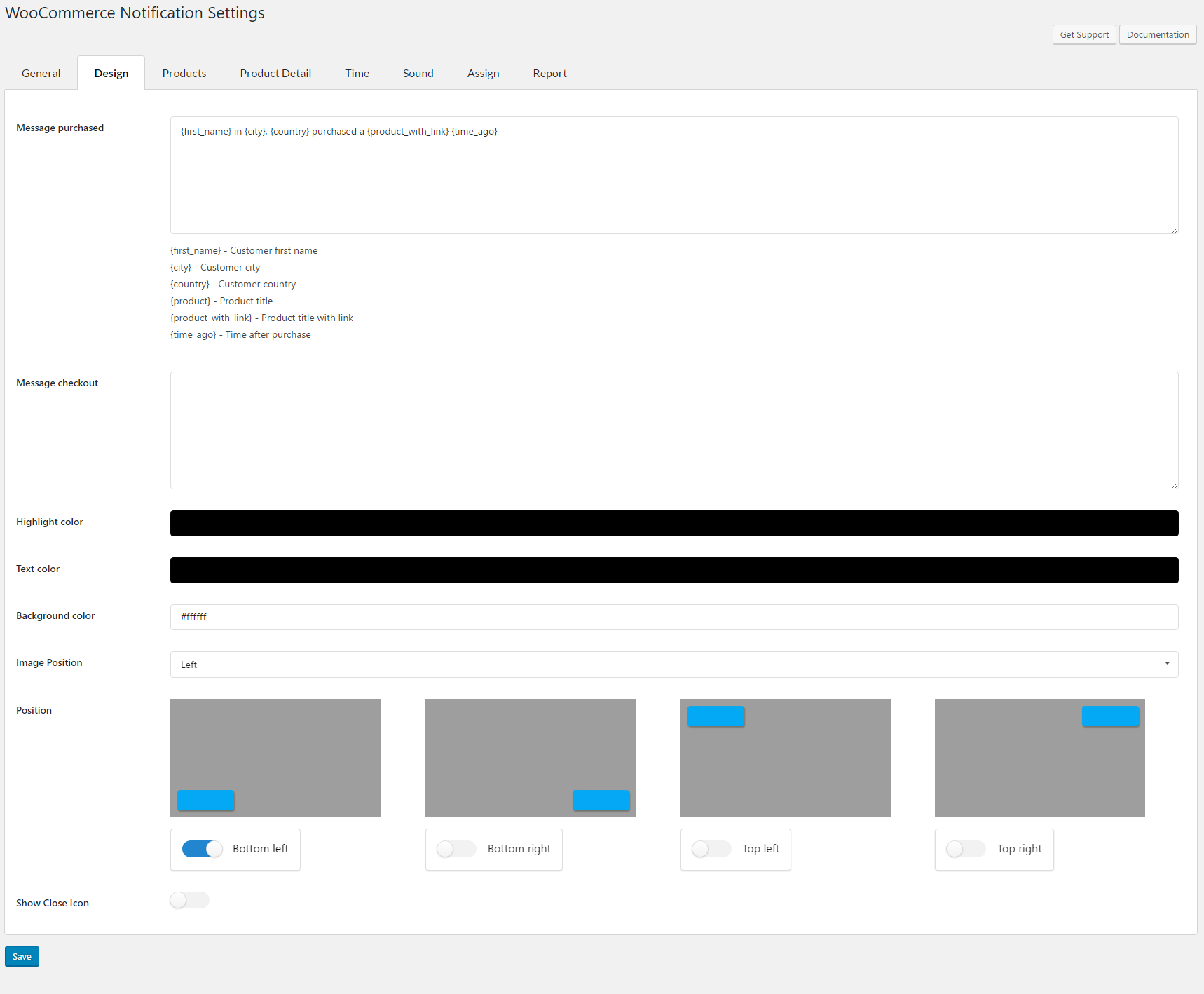
简码:使用简码配置您的消息。系统将从您的订单中获取此信息或在 WooCommerce 通知中自动创建
{first_name} – 客户的名字
{city} – 客户所在的城市
{state} – 客户的状态
{country} – 客户所在的国家
{product} – 产品标题
{product_with_link} – 带有单个产品页面链接的产品标题
{time_ago} – 购买后的时间
{custom} – 使用自定义简码
自定义:显示使用简码查看产品的随机人数:{number}
美国地址的州:使用州的简码,现在您可以正确显示美国的地址。
示例:美国伊利诺伊州芝加哥的某人刚刚购买了 Woo Ninja。
与 WPML 和 Polylang 兼容:此功能允许以多种语言显示通知。
设计
WooCommer 通知插件提供了各种选项来帮助您根据需要设计通知弹出窗口。
22个内置模板:该插件提供22个弹出模板供您更改WooCommerce Notification的前端。因此,您可以使弹出窗口适合您的网站设计。
圆形/方形弹出窗口:选择是否要圆形弹出窗口或将其显示为矩形。
弹窗位置:有 4 个位置显示弹窗。
图片位置:您可以设置在通知的左侧或右侧显示图片。
关闭按钮:关闭按钮允许客户关闭弹出窗口。您可以选择弹出窗口重新出现的时间。
在移动设备上快速关闭:为了更轻松地在移动设备上关闭弹出窗口,该插件允许客户快速关闭弹出窗口。
出现和消失效果:可以选择弹出窗口的出现和消失效果。
弹出窗口出现时的声音效果:出现弹出窗口时显示声音。此选项要求用户对您的站点至少执行一项操作。
自定义 CSS:插件提供自定义 CSS 字段,允许您添加自己的 CSS 代码并更改插件的前端。
可点击的产品图片:弹出窗口中的产品图片现在可以点击了。它将重定向到单个产品页面。
显示父产品图片:如果产品变体没有产品图片,插件将显示父产品图片。
显示当前产品或同类产品:插件将显示客户正在查看的产品或同类产品。
分配页面:在设置中启用/禁用主页/结帐页面/购物车页面上的插件。对于其他页面,您可以使用“条件标签”选项来选择要显示弹出窗口的页面。
时间设置
循环:循环选项允许您在每个站点加载时间显示多个弹出窗口。
按会话循环:插件将显示会话时间中设置的弹出窗口数量。
每部分通知:设置会话中显示的通知数量。
会话持续时间:设置会话持续的时间。
下次显示:您可以选择每次弹出通知之间的延迟时间。
每页通知:您可以设置页面上显示的通知数量,直到重新加载页面。
初始时间随机:您可以选择网站加载后第一个弹出窗口出现的延迟时间。
初始延迟:当您的网站加载时,通知将在此时间后显示
显示时间:一个选项允许您选择每个弹出窗口的显示时间。
出现弹出通知时的声音
当通知出现时,将播放声音,这有助于通知突出并引起注意。您还可以在列表中选择一种声音。
其他
适用于移动设备:该插件可在移动设备和响应式设备上完美运行。
保存日志:保存日志有助于系统在访问者单击通知时存储信息。然后网站管理员可以统计点击次数并分析波动销售。报告系统允许按日期或产品名称统计点击次数。
实时查看用户与您的通知的交互:通过特色保存日志,管理站点将更多地了解客户对通知中显示的产品的态度和行为。
自动更新:通过验证您购买的 Envato,您可以在支持期间自动更新插件。
速度:由于使用 Ajax 技术,通知将在站点加载后加载。然后该插件不会影响您网站的加载速度。
易于使用:该插件采用友好的界面设计。因此只需几分钟即可设置最佳默认设置