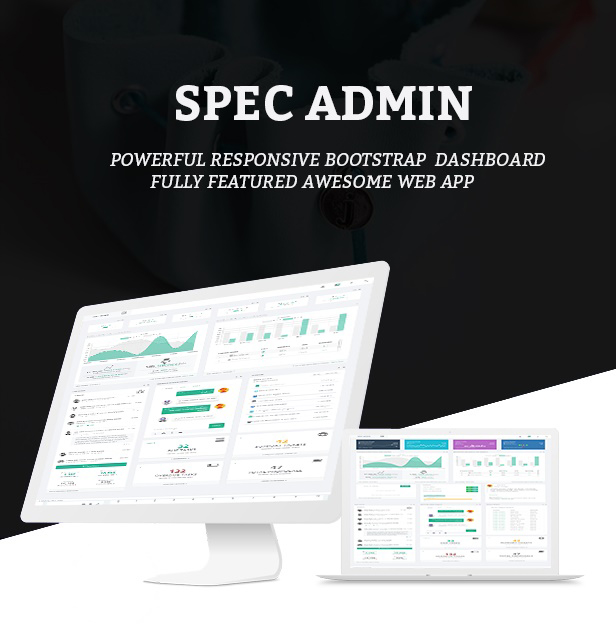
Spec 建立在 Bootstrap 框架上。 Spec 对于任何需要管理仪表板功能的复杂项目都非常有用。易于访问任何组件、UI 设计、模块。适用于任何项目的非常灵活的解决方案。 Spec 是一个干净清新的仪表板主题,具有独特的设计,适用于所有 Web 应用程序。使用高质量的通用 UI 元素创建,可节省您的开发时间。 Spec是用爱构建的,spec很容易在每个组件中修改。
购买此商品后,所有更新都是免费的。如果您喜欢我们的工作,别忘了给我们打五颗星。良好的评级提供更多更好的更新。谢谢你。
随意分享您的想法和建议,以便在功能的这个主题中实施。
有几种不同的方式来使用 SPEC:
在仪表板中使用现成的图形和图表。
为您的项目使用图表。
轻松添加您自己的文本并以您想要的方式编辑它们。
使用广泛的功能。
在多用途项目中使用。
易于定制。
资源使用
以下是我们在项目中使用的资源。
主题基于 Twitter Bootstrap,如果您不熟悉它,建议您访问 bootstrap 文档页面。
Sparkline Charts Sparkline Charts,如果您不熟悉它,建议您访问 Sparkline 文档页面。
Chartist Charts Chartist Charts,如果您不熟悉它,建议您访问 Chartist 文档页面。
Chartist Charts Chartist Charts,如果您不熟悉它,建议您访问 Chartist 文档页面。
字体真棒图标已被使用。您可以访问该页面以获取更多详细信息
ChartiJS Charts Charti JS Charts,如果您不熟悉它,建议您访问 ChartJS 文档页面。
Flot Charts Flot Charts,如果您不熟悉它,建议您访问 Flot Chart 文档页面。
Morris Charts Morris Charts,如果您不熟悉它,建议您访问 Morris Chart 文档页面。
Peity Charts Peity Charts,如果您不熟悉它,建议您访问 Peity Chart 文档页面。
Rickshaw Charts Rickshaw Charts,如果您不熟悉它,建议您访问 Rickshaw Chart 文档页面。
字体真棒图标已被使用。您可以访问该页面以获取更多详细信息
并且不要忘记最重要的成分,Jquery – JS 库
和 Laravel 8