更新 1 已发布。此更新附带了编辑模式。但是,编辑模式下的文件操作在实时预览中无法正常工作,因为实时预览部分不使用 localhost。请观看视频预览以查看项目的完整工作版本。您可以在文末找到详细信息。
测验:游戏
测验:游戏是一个 HTML5 游戏,有多项选择题和各种问题类型。这些问题取自免费网站或由我创建。
游戏的基础是用香草 Javascript 制作的。该游戏与 Chrome、Firefox、Opera 和 Edge 浏览器兼容。它的分辨率为 1280×979 像素。此分辨率和更高的分辨率可以在笔记本电脑和 PC 等设备上全屏显示。同样,它具有适用于笔记本电脑和 PC 的响应式设计。但是,它可能无法在移动设备上正确显示。
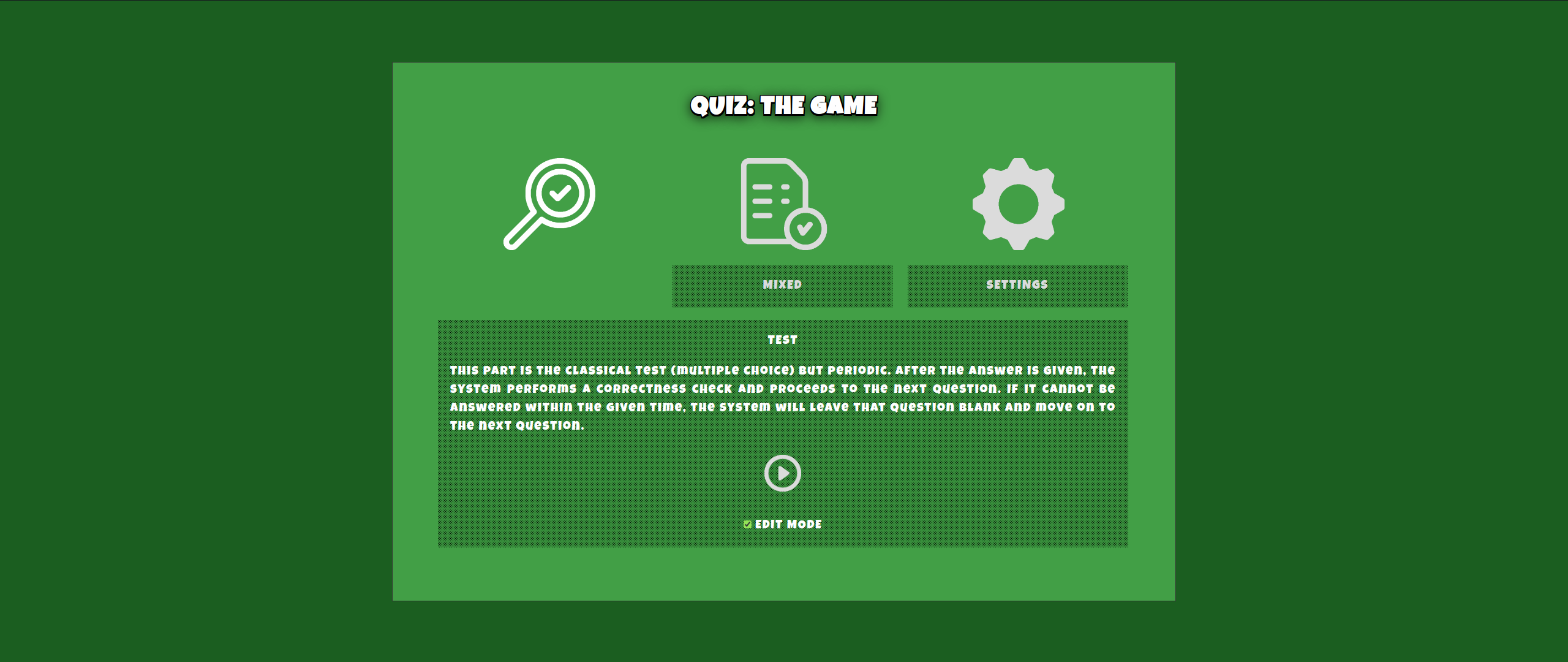
测试部分包含经典的多项选择题。混合部分包含七种不同类型的问题结构。这些:
– 多项选择(测试)
– 多重响应
– 真假
– 填空
– 序列(拖放排序)
– 使用拖放匹配
– 从列表中选择
其它功能
– 配备适当的声音。它可以从主菜单的设置部分打开和关闭。
– 测试部分由 10 个问题组成(更新 1)。它基于快速回答,每个问题从 10 秒开始倒计时。
– 混合部分由 7 个问题组成。它有一个从 7 分钟开始倒计时的整体计时器。
– 分数屏幕根据您获得的分数具有不同的视觉和声音结构。
– 游戏也是一个模板。它旨在教人们相关的结构。它也有据可查。但是,在某些地方,英文原名并没有详细说明,因为它们被认为足以理解。
随着更新的进行,错误将得到修复。我愿意接受有关该项目的任何问题和建议。
更新 1
– 测试部分的问题数量从 5 个增加到 10 个,并在该部分引入了添加自己的问题的选项。
– 修正声音问题。
– 修复了小错误。
在测试部分添加问题的工作方式如下:
– 在主菜单中开始测试部分之前,您可以通过勾选“编辑模式”选项来更改问题和答案。
– 当您进入编辑模式的最后一页时,如果您单击相关按钮,它将询问您要将更改保存在哪里。如果您选择项目目录中的data.txt文件,它将覆盖它。然后,新问题将自动从文件中进入系统。
笔记
– 问题也可以从 data.txt 文件中手动更改。
– 如上所述,编辑模式下的文件操作需要 localhost。这也会在您购买项目时出现。在这方面有很多选择。您可以通过 PHP、Node.js 或 Python 等在本地主机上运行项目。但如果您想安装代码编辑器,您可以安装“Visual Studio Code”并使用“Live Server”插件。