Real3D Flipbook 在您的网站内将您的 PDF 或图像显示为超逼真的 3D 动画书。无需 Flash,100% HTML5。便于使用。可定制的用户界面。可定制的翻书……完全响应,针对移动设备进行了优化。单页视图、深度链接、交互式页面、PDF 文本搜索、PDF 超链接、无限书籍和页面、灯箱等等
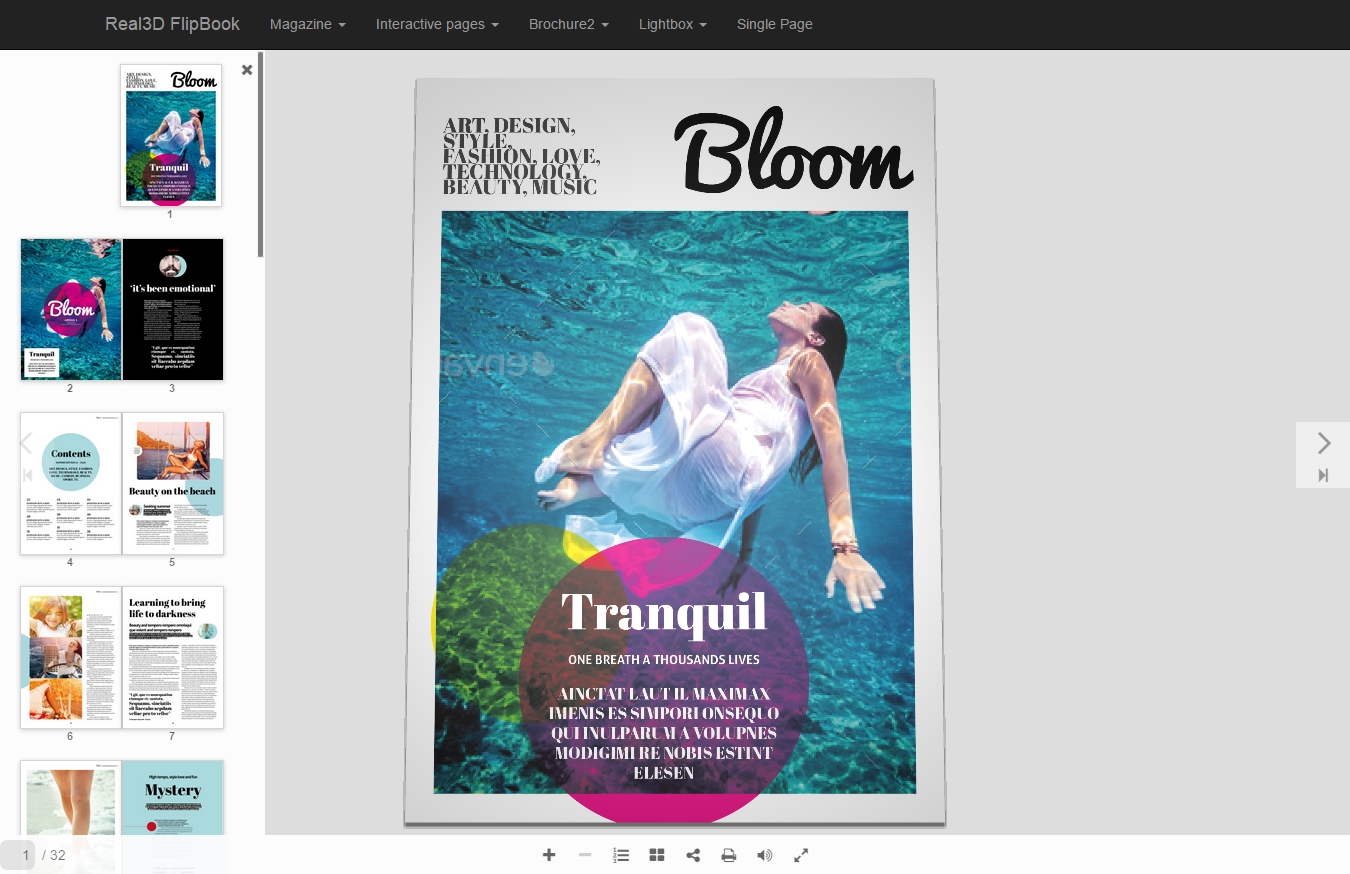
创建令人惊叹的逼真 3D 杂志、目录、小册子和活页簿
Real3D Flipbook 将您的文档转换为具有翻页动画、灯光和阴影的超逼真的 3D 动画书。易于使用且完全可定制。无需 Flash,100% HTML5。无需服务器端转换,一切都在运行时完成,您只需设置 pdf 文件 url 或图像。它支持页面上的动态 HTML 内容,添加 youtube 视频、文本、图像、链接、iframe 并使用内联 CSS 对其进行样式设置。 Pdf 翻书支持内部和外部链接以及带有关键字突出显示的文本搜索。它具有多种视图模式:逼真的 WebGL 模式、快速 3D 和 2D 模式(仅限 CSS)和具有水平滑动页面转换的滑动模式。您可以为移动设备和桌面设备选择不同的查看模式。它是一款成熟的产品,可在所有平台和设备上提供最佳阅读体验。所有未来的更新都是免费的。包括源文件和文档。
便于使用
只需几行 javascript 代码,即可快速轻松地创建翻书。插件提供了许多现成的 html 示例。
从 PDF 或图像创建活页簿
您可以直接从 PDF 文件创建 3D 书籍。 pdf 内的所有链接将自动在翻书内工作。您还可以从 jpg 图像创建活页簿。
Real3D Flipbook 使用 WebGL 创建具有页面弯曲、闪亮页面、灯光和阴影的超逼真的 3D 动画书。
使用 CSS3 制作的超快速轻量级翻书,无需使用 WebGL。如果您的首要任务是快速页面加载和高性能,那么 CSS 翻书是最佳选择。
触摸友好的滑动模式只能在移动设备上使用或作为默认查看器。滑动模式以水平滑动而不是翻转显示文档,这在移动设备上更自然。滑动模式检测屏幕大小和方向以显示单页或双页布局。
Real3D Flipbook 非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏您不需要的按钮。每个菜单按钮可以位于左侧、右侧或中间、顶部或底部。顶部和底部菜单栏可以是全宽的、居中的或透明的。透明菜单栏上的按钮可以有与常规按钮不同的设计。按钮的顺序是可定制的。从 3 种预定义的皮肤和 4 种预定义的 UI 布局中进行选择。在 Font Awesome 和 Material 图标集之间进行选择。使用高级 UI 选项进一步自定义所有内容。
可定制的动画书
通过自定义翻页速度、翻页声音、纸张厚度、相机角度、灯光、页面光泽度、页面金属度、缩放级别等任何内容,创建完美适合您内容的翻书。
Real3D 翻书适用于所有平台——桌面和移动。默认的 WebGL 模式提供逼真的 3D 页面翻转动画,包括页面弯曲、灯光和阴影。桌面浏览器支持此模式。还有一种仅使用 CSS3 动画的替代 CSS3D 模式。还有单页模式可以用作默认模式,也可以仅在移动设备上使用。
灯箱模式、响应模式、全屏模式
使用灯箱模式,您可以在网站的任何位置放置文本链接或图像链接,然后单击链接,翻书将在灯箱中打开。这样您就可以在同一页面上放置多本书籍/杂志/小册子。
响应模式创建具有可选大小的翻书,可以放在页面或帖子内的任何位置。
在全屏模式下,翻书将覆盖整个页面
单页视图
动画书布局可以根据设备类型进行更改。除了标准的双页面视图外,还有一个页面视图可以在移动设备上使用,也可以在桌面和移动设备上使用。单页视图在较小的屏幕上提供更好的阅读体验,但仍保留 3D 翻转效果和阴影。
RTL 支持
东方国家从右到左的 flpibook
更新
您还可以获得免费更新,其中包括不断添加到插件中的新功能。