本期推荐的是 Android-skin-support: 一款 Android 换肤框架, 极低的学习成本, 极好的用户体验.
介绍
此框架只需要一行代码便能实现换肤
SkinCompatManager.withoutActivity(this).loadSkin();主要功能
- 支持布局中用到的资源换肤。
- 支持代码中设置的资源换肤。
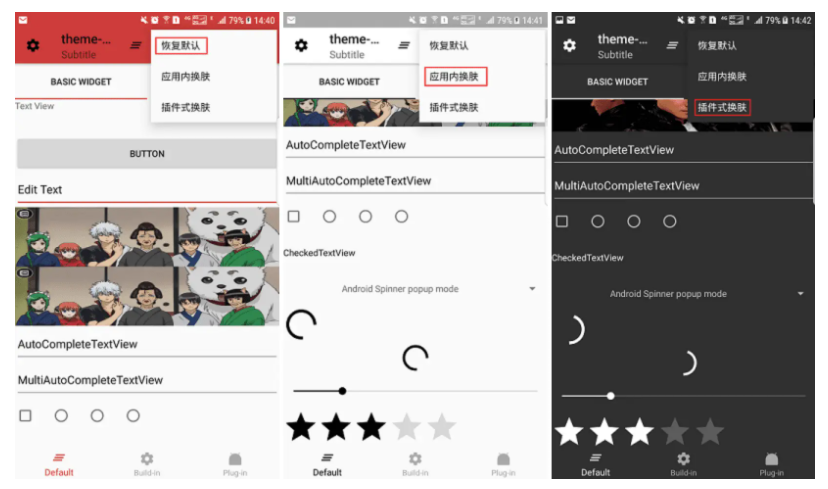
- 默认支持大部分基础控件,Material Design换肤。
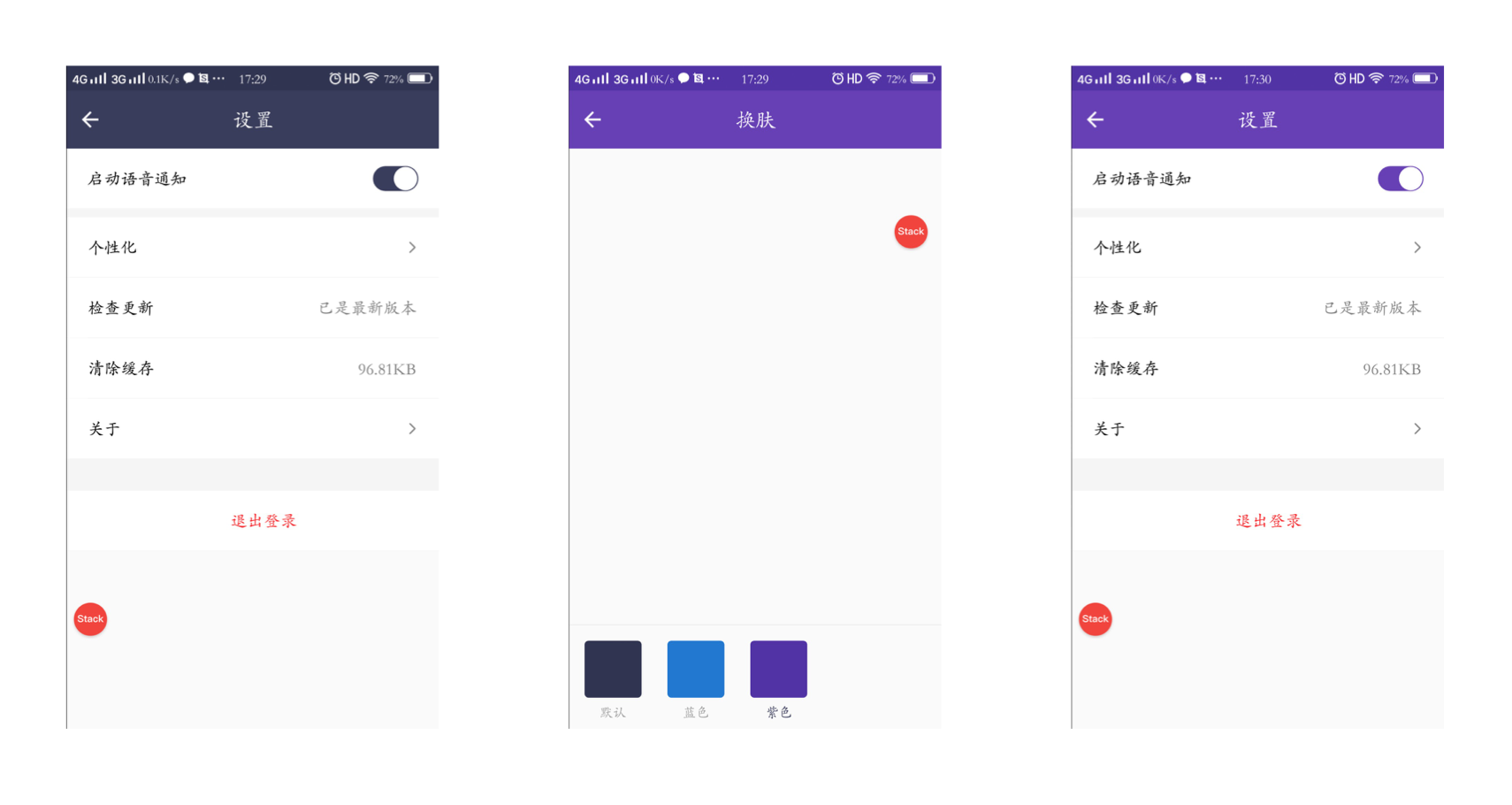
- 支持动态设置主题颜色值,支持选择sdcard上的图片作为drawable换肤资源。
- 支持多种加载策略(应用内/插件式/自定义sdcard路径/zip等资源等)。
- 资源加载优先级: 动态设置资源-加载策略中的资源-插件式换肤/应用内换肤-应用资源。
- 支持定制化,选择需要的模块加载。
- 支持矢量图(vector/svg)换肤。
- skin-support 4.0.0以上支持AndroidX,4.0.0以下支持support库
使用
1.导入
support library :如果项目中还在使用support库,添加以下依赖
implementation 'skin.support:skin-support:3.1.4' // skin-support 基础控件支持implementation 'skin.support:skin-support-design:3.1.4' // skin-support-design material design 控件支持[可选]implementation 'skin.support:skin-support-cardview:3.1.4' // skin-support-cardview CardView 控件支持[可选]implementation 'skin.support:skin-support-constraint-layout:3.1.4' // skin-support-constraint-layout ConstraintLayout 控件支持[可选]在Application的onCreate中初始化
@Overridepublic void onCreate() { super.onCreate(); SkinCompatManager.withoutActivity(this) // 基础控件换肤初始化 .addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选] .addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选] .addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选] .setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选] .setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选] .loadSkin();}如果项目中使用的Activity继承自AppCompatActivity,需要重载getDelegate()方法
@NonNull@Overridepublic AppCompatDelegate getDelegate() { return SkinAppCompatDelegateImpl.get(this, this);}AndroidX support:如果项目中使用了AndroidX, 添加以下依赖
implementation 'skin.support:skin-support:4.0.5' // skin-supportimplementation 'skin.support:skin-support-appcompat:4.0.5' // skin-support 基础控件支持implementation 'skin.support:skin-support-design:4.0.5' // skin-support-design material design 控件支持[可选]implementation 'skin.support:skin-support-cardview:4.0.5' // skin-support-cardview CardView 控件支持[可选]implementation 'skin.support:skin-support-constraint-layout:4.0.5' // skin-support-constraint-layout ConstraintLayout 控件支持[可选]在Application的onCreate中初始化
@Overridepublic void onCreate() { super.onCreate(); SkinCompatManager.withoutActivity(this) .addInflater(new SkinAppCompatViewInflater()) // 基础控件换肤初始化 .addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选] .addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选] .addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选] .setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选] .setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选] .loadSkin();}如果项目中使用的Activity继承自AppCompatActivity,需要重载getDelegate()方法
@NonNull@Overridepublic AppCompatDelegate getDelegate() { return SkinAppCompatDelegateImpl.get(this, this);}开启
皮肤开关
如果项目中有特殊需求。例如, 股票控件: 控件颜色始终为红色或绿色, 不需要随着模式切换而换肤
那么可以使用类似的方法, 直接设置drawable
setBackgroundDrawable(redDrawable) // 不支持换肤background="#ce3d3a"加载插件皮肤库
// 指定皮肤插件SkinCompatManager.getInstance().loadSkin("new.skin"[, SkinLoaderListener], int strategy);// 恢复应用默认皮肤SkinCompatManager.getInstance().restoreDefaultTheme();更多功能:
1.支持自定义皮肤
2.支持应用内换肤
3.支持插件式换肤
4.支持动态设置资源等