信息技术迅猛进步,移动互联网和桌面应用成了开发者的宠儿。跨平台框架因其能提升开发速度和减少开支而备受推崇,成为业界一大潮流。为了作出更优选择,开发者必须对各类跨平台框架的特点有深入掌握。
跨平台框架概述
跨平台框架对开发领域影响深远。众多开发团队正努力寻找高效开发途径。以美国硅谷等科技企业聚集地为例,众多初创企业正考虑采用跨平台框架以降低成本。借助跨平台框架,开发者无需为不同平台编写不同代码。此外,一些专注于移动办公应用的企业,其开发团队正利用该框架快速将产品推向多个平台。跨平台框架的兴起,正是对技术快速发展及市场竞争压力的适应。
企业若选用恰当的跨平台开发工具,能显著减少产品开发所需时间。以一些中等规模的软件公司为例,过去用传统方法开发,一款产品从起步到完成可能耗时一年以上;但如今运用跨平台框架,可能仅需半年左右。此外,这种方式还能降低人力开支,过去需要多个团队分别针对不同平台开发版本,而现在仅需一个团队即可。
特点
这是一款多功能的开源用户界面开发工具包。比如,在某家大型互联网企业的某个项目里,它被用来打造iOS、Web以及桌面等多平台的原生界面。它的“编写一次,到处可用”的理念深受开发者们的喜爱。为了提升开发效率,全球众多开发者纷纷开始学习和运用它。
该组件库及资源具有独到价值。众多开发者社区的讨论表明,其组件库内容丰富,在打造高品质界面方面展现出显著优势。对于追求UI设计精良的应用开发,这套组件库尤为适用。
主要采用Dart编程语言。在不少学校的计算机课程中,学生们在小项目实践中发现操作简便,这得益于其丰富的组件资源。同时,它的性能表现也很出色。在基础应用测试中,程序的运行流畅度相当高。
谷歌推广的环境为其提供了成长的土壤。在该生态系统中,相关应用开发频繁,尤其是那些与谷歌云服务相连的小型展示程序,应用得尤为广泛。
Tauri是个较新的技术。不少新的小团队都非常看好它。它既安全又轻量。在那些对安全性要求很高的小型工具应用开发场合,Tauri的表现尤为出色。
Tauri应用是用Rust语言编写的,这确保了它在执行时的效率。因此,当在配置较低的设备上运行Tauri开发的应用时,其低资源消耗的特点尤为明显。而在小型办公设备上运行Tauri开发的小工具,其性能依然保持稳定。
npm create vue@latest
cd my-project
code .
npm install
npm install electron vite-plugin-electron -D
框架比较
"main": "dist-electron/index.js"
"scripts": {
"dev": "chcp 65001 && vite"
...
}
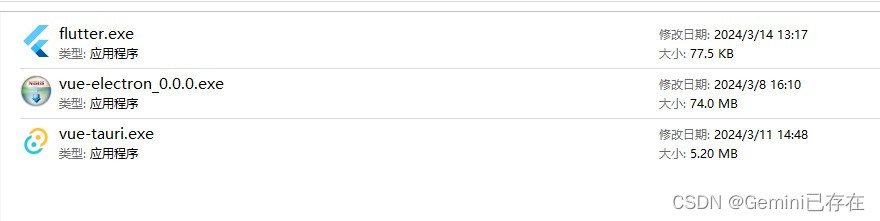
根据测试数据,Tauri在性能上表现优异。在相同的电脑配置下,Tauri的启动速度可能更快。比如,启动一个简单的测试程序,Tauri可能只需2秒,而其他可能需要3秒。此外,由于Tauri基于Node.js,它可能比其他程序消耗更多资源。因此,对于对性能要求极高的项目来说,Tauri是个不错的选择。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
export default defineConfig({
plugins: [
vue(),
electron({
entry: "electron/index.ts"
})
]
})
UI组件库种类繁多,且能进行高度个性化设置。在高端定制界面开发领域,它展现出明显优势。此外,运用Web技术打造UI组件非常便捷,能显著提升开发效率。尤其在那些急需快速制作原型的项目中,这种技术尤为适用。
import { app, BrowserWindow } from "electron";
let win;
const createWindow = () => {
win = new BrowserWindow({
webPreferences: {
contextIsolation: false, // 允许渲染器脚本访问预加载脚本中的全局变量和模块
nodeIntegration: true // 允许在渲染进程中使用node
},
title: "Main window",
width: 800,
height: 600
});
// 判断当前环境,加载不同html文件
if (process.env.NODE_ENV != "development") {
win.loadFile("dist/index.html");
} else {
win.loadURL(`${process.env["VITE_DEV_SERVER_URL"]}`);
}
};
// electron资源加载完毕,创建窗口
app.whenReady().then(createWindow);
// 窗口关闭,退出electron
app.on("window-all-closed", () => {
app.quit();
});
npm run dev
项目实战经验
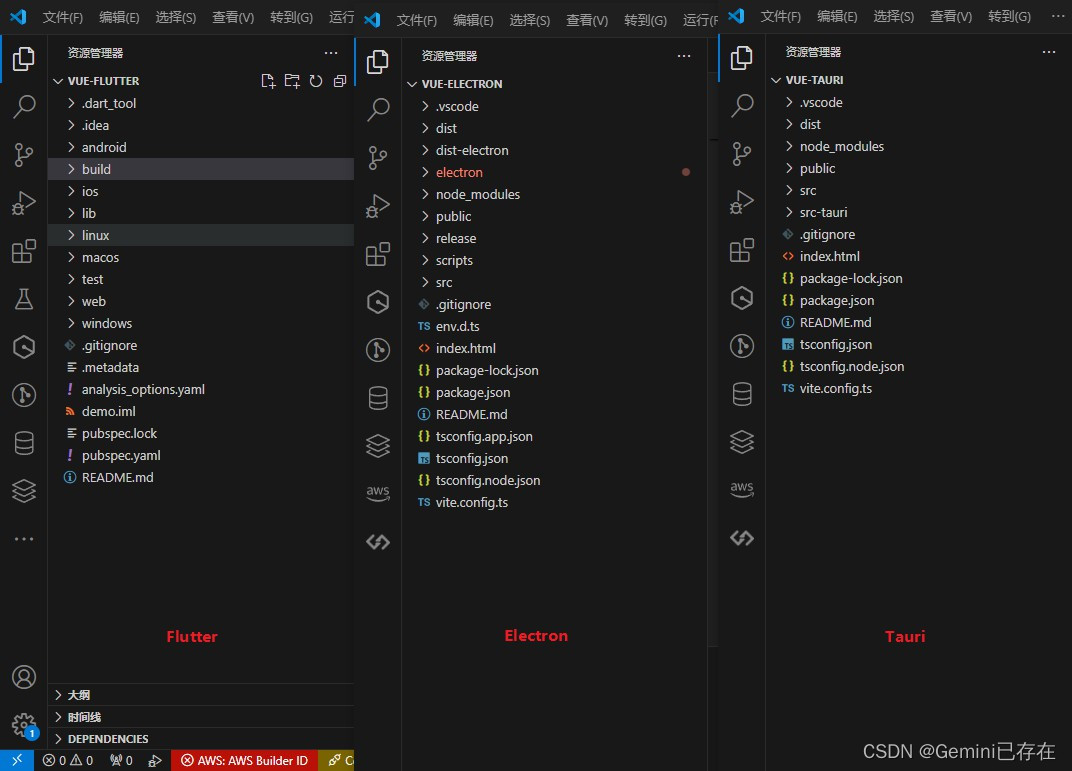
依据三大框架的官方指南来搭建环境是至关重要的起点。操作时,需留意安装开发与构建所需的依赖,以及设置环境变量等细节。以我们的Vue项目为例,安装依赖时必须严格遵循指南。项目启动时,还需关注可能的影响因素,比如Tauri的启动速度,这和电脑性能以及网络状况紧密相关。
npm i electron-builder -D
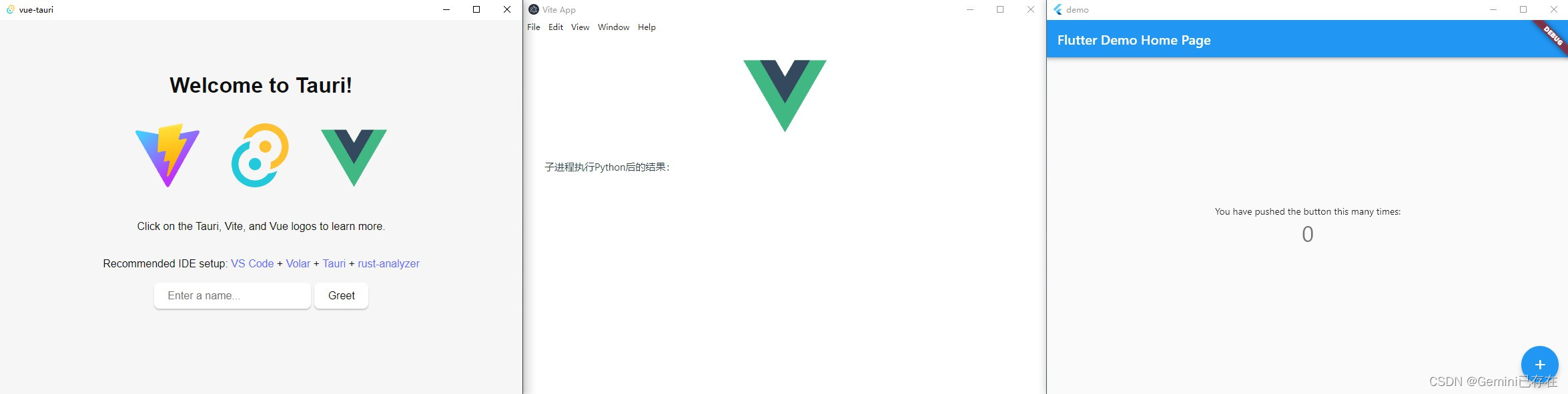
在项目开发阶段,我们常常需要增加新功能。以这个Vue项目为例,用户点击前端按钮后,会触发机器执行自定义的Python脚本,并将结果反馈给前端。这一功能的实现涉及多个步骤。同时,我们还需查阅大量官方文档,了解其详细设计。当项目在多个平台上运行时,尽管使用了跨平台框架,减少了平台特定的开发,但仍需留意一些兼容性的小问题。
"scripts": {
"build": "vite build && electron-builder"
},
"build": {
"appId": "electron.desktop",
"productName": "vue-electron",
"asar": true,
"copyright": "Copyright © 2024",
"directories": {
// exe文件输出到release下
"output": "release/"
},
"files": [
"dist/**",
"dist-electron/**"
],
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
}
你是否曾体验过运用多平台开发工具进行项目构建?欢迎点赞、转发以及留言交流。
npm run build