iOS开发领域常常遇到众多细致之处和难题,每进行一次开发环境的调整都可能对最终成果产生影响。就拿在iOS12.1版本中的开发来说,其中有许多值得深入研究的操作关键点。
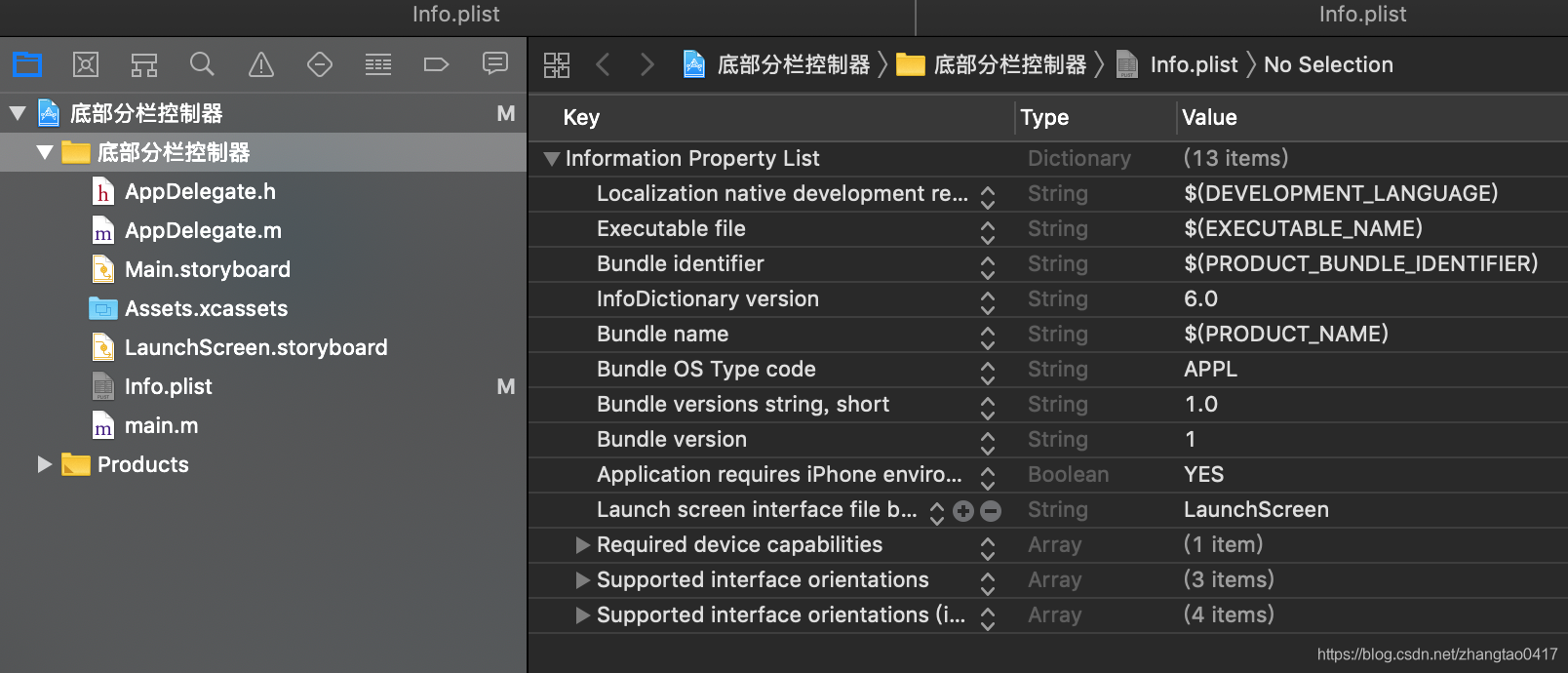
项目创建起始
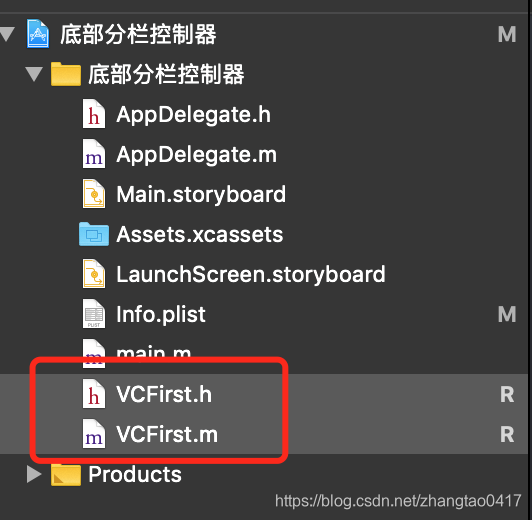
开始一个项目是开发工作的起点。这个过程看起来挺简单,但实际上有很多容易被忽视的细节。比如,需要按照一定的步骤来操作,模仿网上的视频教程是有一定道理的。在开发环境中,参与的人当然是开发者。尤其是对于初学者来说,许多操作都是首次尝试,比如删除系统自动生成的.h和.m文件,对于那些从未使用过苹果电脑的人来说,可能根本不知道该如何操作,这时候就需要通过视频来学习。如果项目在初期搭建得不稳固,后面可能会遇到各种问题,这就是为什么在项目开发初期需要特别小心谨慎。在创建项目时,某些步骤必须严格按照逻辑顺序进行,以免与后续的项目产生矛盾。
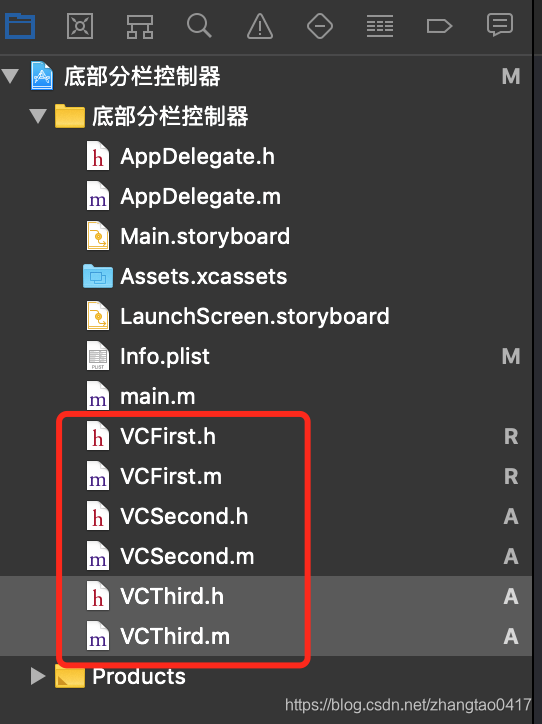
在创建项目时,别忘了文件整理。比如,新建的文件得放在恰当的位置,这样有助于项目结构明朗。项目一旦变得复杂,就能轻松找到文件,不会手忙脚乱。尤其是当有众多类文件时,若管理不善,维护工作将变得异常困难。
文件操作要点
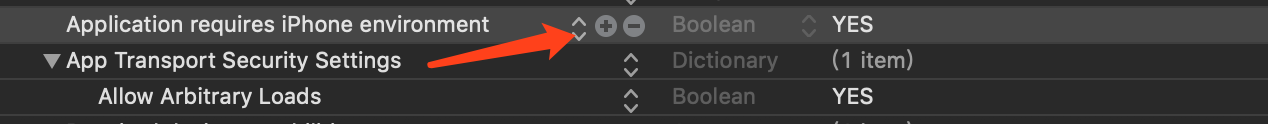
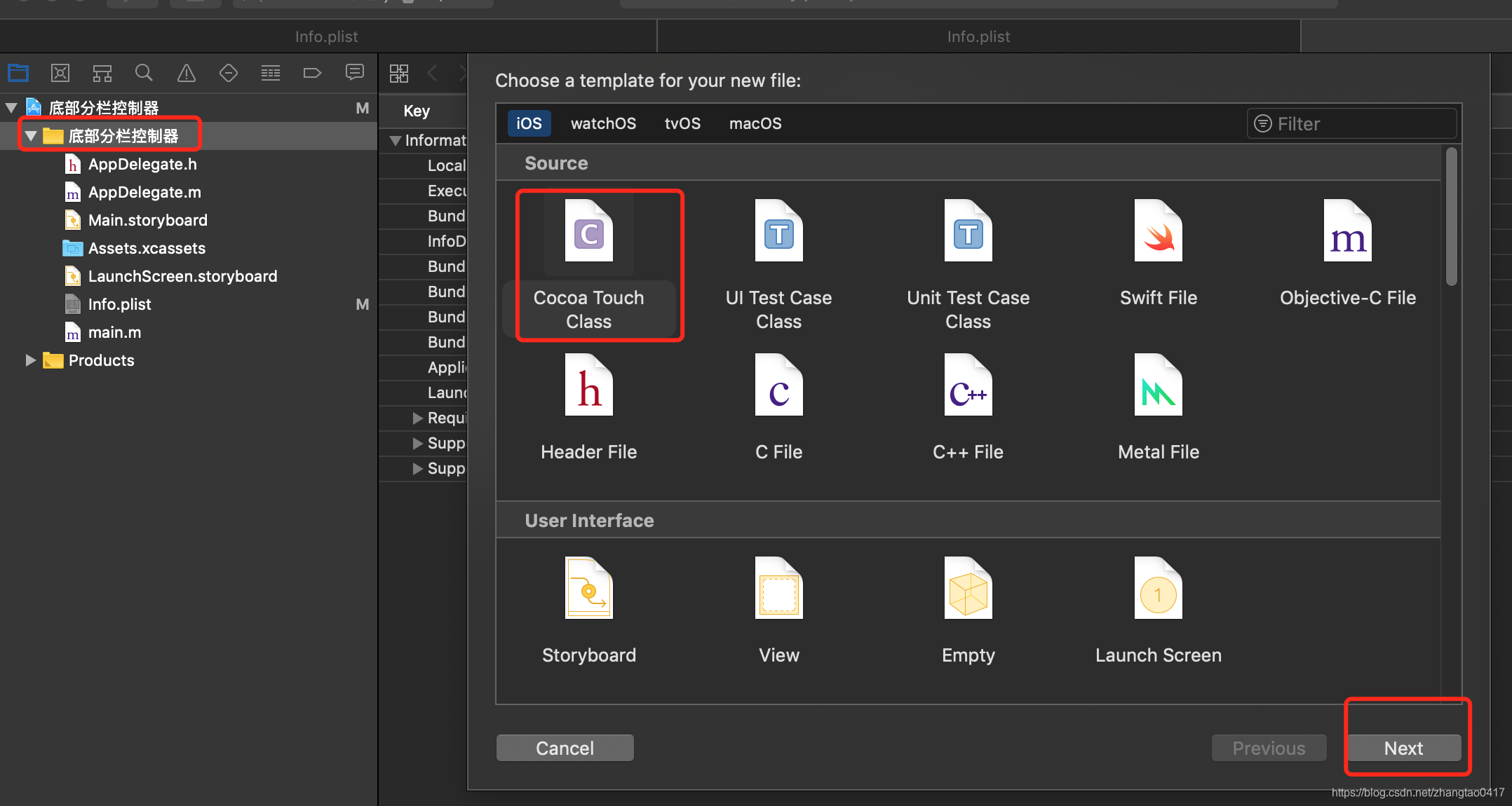
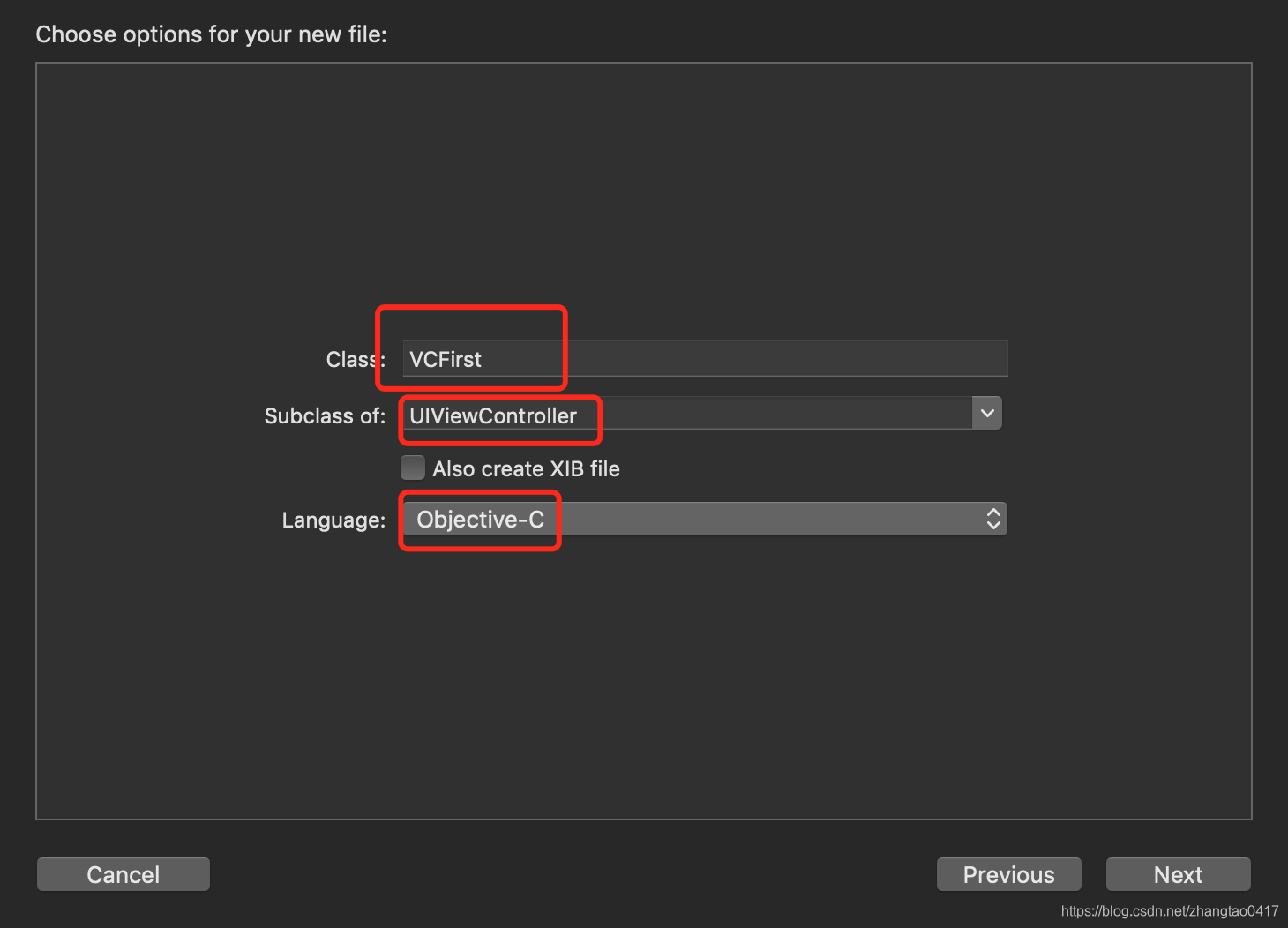
文件操作有很多地方得留心。对于刚开始接触苹果开发的新手来说,找操作按钮有时挺困难。比如,鼠标移到旁边带“-”号的区域才能删除,对苹果电脑新手来说挺难找的。点击“+”号也有讲究,得在下拉菜单里找到正确的选项来创建文件。比如在App…下创建Allow Arb…,得先点击App…前面的三角符号。这些操作都跟苹果系统的操作规则紧密相连,开发者得熟练掌握,否则可能完成不了开发步骤。
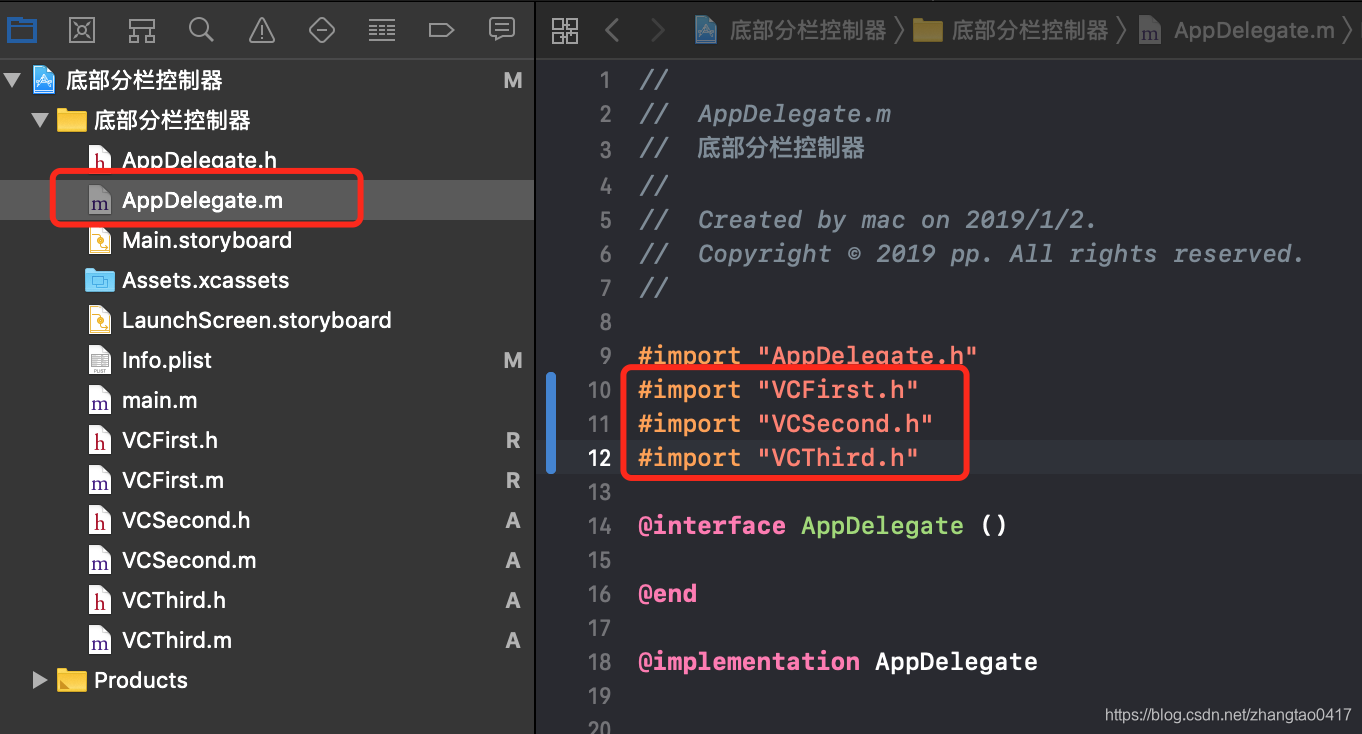
操作文件时,务必注意不同文件的功能和它们之间的联系。比如,在.m文件中,需要包含之前创建的三个文件,它相当于应用的代理,负责提供启动、退出等监控功能,就像小程序里的app.json那样。搞错这些文件间的关系,程序逻辑可能会变得混乱。
特定代码添加
代码的加入是软件开发过程中的核心环节。以这次优化中的代码添加为例,每一步都承载着其独特的功能。在.m文件中插入特定代码时,这一过程会创建er并将它们置于特定位置,从而实现页面跳转动画的调整。在开发过程中,这一阶段需要我们格外重视代码的添加。若沿用旧方法进行初始化,可能会导致页面无法跳转,或者只能采用特定跳转方式。此外,默认的跳转动画是从下往上,与我们期望的水平左推动画不一致。在进行代码添加操作时,开发者必须明确开发目标,理解为何要如此添加代码,以便实现动画改进等功能。
优化代码时,架构和顺序同样关键。这关系到页面跳转和动画的展示效果。细微的差别可能导致无法实现预期的开发目标。开发人员需依据实际需求,精确调整代码结构。这在开发计划中,也是必须重点考虑的时间因素之一。
程序运行测试
//创建window
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//显示window
[self.window makeKeyAndVisible];
//创建控制器一
VCFirst* vcFirst = [[VCFirst alloc] init];
VCSecond* vcSecond = [[VCSecond alloc] init];
VCThird* vcThird = [[VCThird alloc] init];
vcFirst.title = @"首页";
vcSecond.title = @"搜索";
vcThird.title = @"个人";
vcFirst.view.backgroundColor = [UIColor blueColor];
vcSecond.view.backgroundColor = [UIColor yellowColor];
vcThird.view.backgroundColor = [UIColor redColor];
//创建分栏控制器
UITabBarController* tbController = [[UITabBarController alloc] init];
//设置分栏控制器整体颜色(选中状态)
tbController.tabBar.tintColor = [UIColor colorWithRed:112.0/255.0 green:100.0/255.0 blue:225.0/255.0 alpha:1.0];
//创建一个控制器数组对象
//将所有的要被分栏控制器管理的对象添加到数组中
NSArray* arrayVC = [NSArray arrayWithObjects:vcFirst,
vcSecond,
vcThird, nil];
//将分栏视图控制器管理数组赋值
tbController.viewControllers = arrayVC;
//将分栏控制器作为根视图控制器
self.window.rootViewController = tbController;
//设置分栏控制器的透明度
tbController.tabBar.translucent = NO;
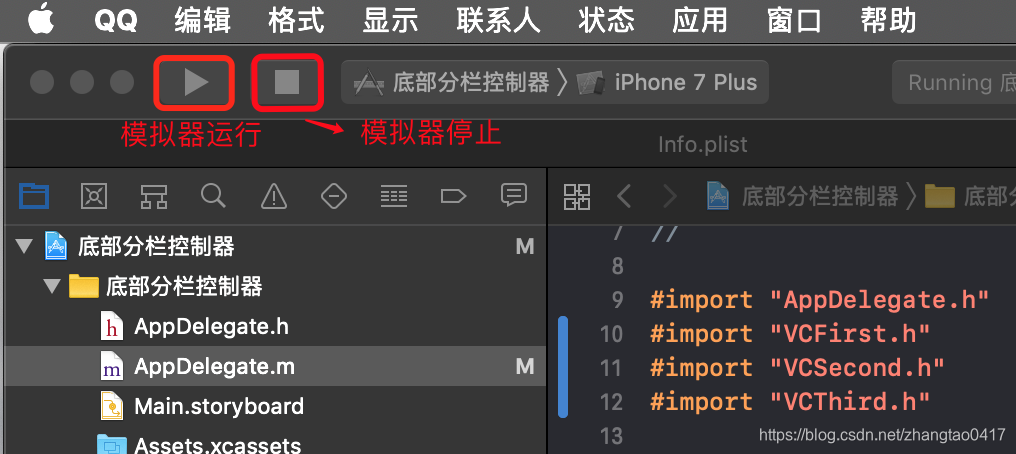
return YES;程序运行和测试是确保开发成果的关键步骤。在Xcode里,左上角的三角形按钮是启动程序的关键,旁边的正方形按钮用来停止运行。再往旁边,可以选择不同的模拟器型号,这对测试功能非常方便。开发者在测试时需要耐心等待,比如等待出现一个ip7p模拟器。当看到模拟器成功运行并显示结果时,可以初步判断之前的操作是否正确。不同版本的iOS系统运行效果可能不同,比如iOS12.1版本,其程序的稳定性和流畅性需要通过实际运行测试来确认。
//创建window
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//显示window
[self.window makeKeyAndVisible];
//创建控制器一
VCFirst* vcFirst = [[VCFirst alloc] init];
UINavigationController * nav1 = [[UINavigationController alloc]initWithRootViewController:vcFirst];
nav1.navigationBar.barTintColor = [UIColor whiteColor];
VCSecond* vcSecond = [[VCSecond alloc] init];
UINavigationController * nav2 = [[UINavigationController alloc]initWithRootViewController:vcSecond];
nav2.navigationBar.barTintColor = [UIColor whiteColor];
VCThird* vcThird = [[VCThird alloc] init];
UINavigationController * nav3 = [[UINavigationController alloc]initWithRootViewController:vcThird];
nav3.navigationBar.barTintColor = [UIColor whiteColor];
vcFirst.title = @"首页";
vcSecond.title = @"搜索";
vcThird.title = @"我的";
vcFirst.view.backgroundColor = [UIColor whiteColor];
vcSecond.view.backgroundColor = [UIColor yellowColor];
vcThird.view.backgroundColor = [UIColor blueColor];
//创建分栏控制器
UITabBarController* tbController = [[UITabBarController alloc] init];
//创建一个控制器数组对象
//将所有的要被分栏控制器管理的对象添加到数组中
NSArray* arrayVC = [NSArray arrayWithObjects:nav1,
nav2,
nav3, nil];
//将分栏视图控制器管理数组赋值
tbController.viewControllers = arrayVC;
//将分栏控制器作为根视图控制器
self.window.rootViewController = tbController;
//设置分栏控制器的透明度
tbController.tabBar.translucent = NO;
return YES;测试期间,开发人员需留意程序是否顺利启动。同时,他们还需检查各功能是否运作正常,比如页面切换的动画是否如预期般从左至右平滑滑动,这些都是关键观察点。若发现动画未达标或程序出现其他故障,需回溯至先前步骤,排查问题所在,是代码编写失误,还是文件操作出错等。
图标添加细则
图标的选择对应用的外观有显著提升。挑选图标时需用心,开发者可从网络上挑选一套合适的图标,若公司有前端团队,请求他们提供也是不错的选择。需注意图标的色彩要统一,比如在选中状态下要与文字颜色保持一致,模仿微信的样式。这一点在用户体验中非常重要,能使应用显得更专业。举例来说,在修改图片名称时,建议使用英文,并按照格式:@3x.png(选中时为蓝色)@3x.png(未选中时为灰色)进行命名,这样便于在开发过程中进行管理。
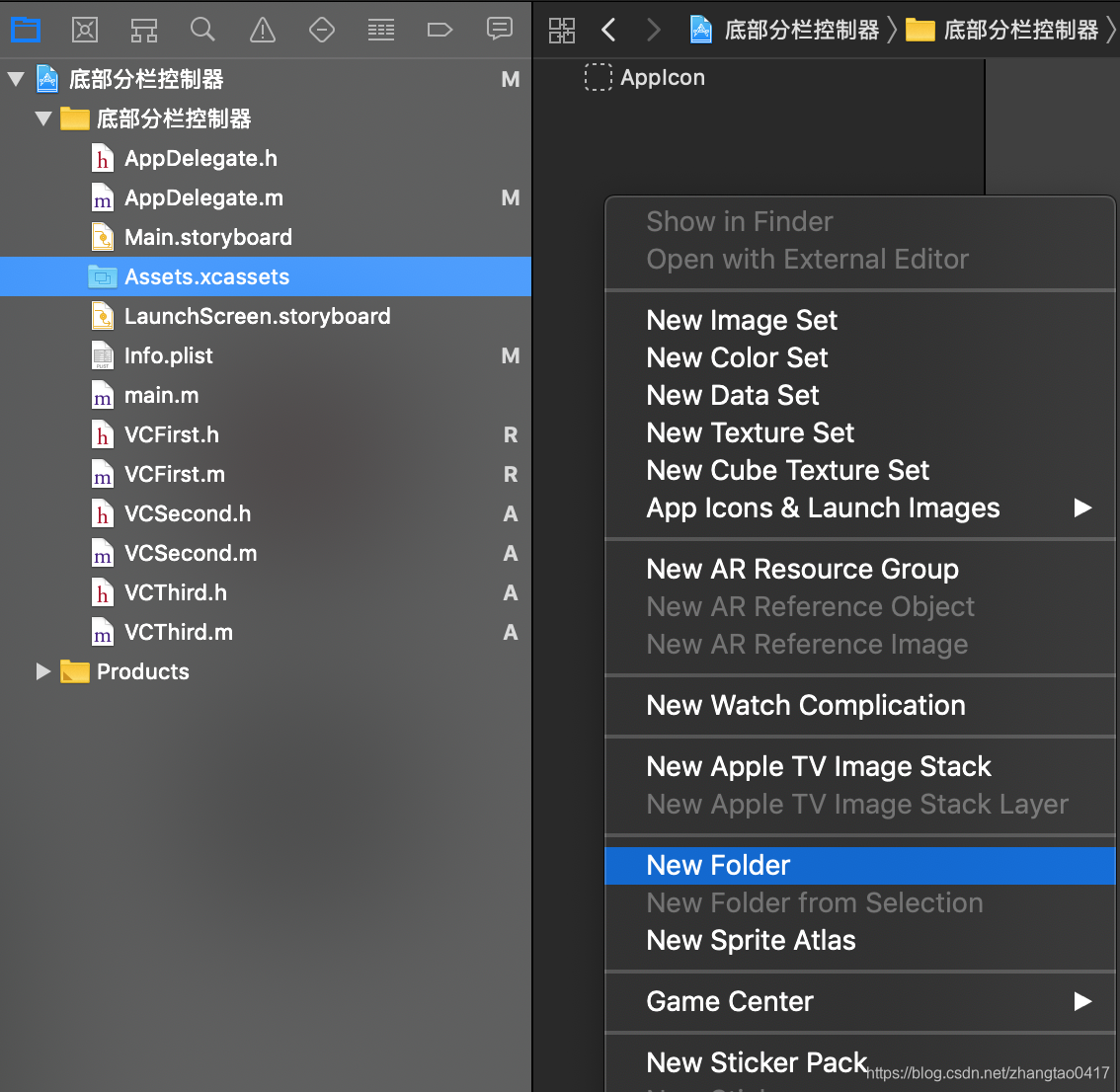
在Xcode中创建新文件夹并添加图片,是有一定操作规范的。你可以直接将图片拖拽到文件夹中,或者通过右键点击选择相应的操作来添加。这些操作通常在Xcode的特定界面进行,开发者需要特别注意这些步骤。在后续为不同栏位添加图标时,也应遵循之前的步骤,并确保操作的准确性。
最终测试完善
最终需进行详尽的测试与完善。完成对各个板块图标添加及代码优化等工作后,需对整个应用进行新一轮测试。检查所有功能是否满足预期,例如页面切换动画是否在每页间均为水平向左滑动,各板块图标是否显示正常并具备适当的变色效果。此时,开发者可能还需从用户视角进行体验,设想自己作为用户使用应用时的感受。在最终测试阶段,往往能轻松发现潜在的小问题。
这些操作涵盖了iOS 12.1开发环境的多个层面。在开发过程中,你是否遇到过因操作不当而耗费很多时间去排查问题的经历?欢迎大家在评论区留言、点赞和转发这篇文章。