移动开发领域内容丰富,值得深入探讨。涉及平台分类、调试技巧、开发模式等多个方面,这些都与开发者及用户紧密相连。其中,利弊得失和实际问题众多。
移动平台分类
对移动平台进行分类非常重要。其中,iOS和安卓用户众多。在美国某些地区,iOS的使用率较高;而在亚洲部分国家,安卓的市场份额更广。不同的平台对应着不同的用户需求。iOS以简洁流畅的体验赢得了众多追求高品质用户的青睐。安卓则因开源特性,吸引了追求个性定制的用户。移动平台的差异影响着后续开发的方向。每个平台都有其独特的技术规范,开发时需充分考虑这些规范,以确保应用兼容性。
移动设备的更新迭代速度极快,这迫使开发者必须持续关注。以苹果公司为例,每年发布的新产品都会引入新的系统功能。安卓系统同样在持续进步。开发者必须根据这些更新来调整自己的产品,确保与平台保持一致。
移动端调试方法
调试移动端有多种途径。在现实开发中,不少国内大型互联网企业的开发团队会选用特定的调试工具。其中,模拟器调试是一种普遍的做法。这种调试方式能够模仿多种型号的手机,有助于在较短的时间内识别出一些基本的兼容性问题。但模拟器终究无法完全代替真实设备。因此,实际设备调试同样十分关键。在实际设备上调试,我们能遇到模拟器无法检测到的硬件问题,比如摄像头操作、传感器数据读取等。
调试过程中常会遇到一些难题。比如,App在某些特定型号的手机上会崩溃。这时,开发者得搜集该型号的详细信息,包括系统版本和硬件配置等,以便找到问题所在。此外,网络不稳定有时也会干扰调试效果,因此必须保证调试环境的网络是稳定的。
原生App开发
原生App的开发具有其独到之处。许多游戏开发商在打造高性能游戏App时,更偏爱采用原生开发方式。他们通常会选择iOS平台的Swift语言或安卓平台的Java等官方推荐的语言。原生开发能够将硬件性能发挥到极致。比如,对于需要快速响应的图像编辑类应用,原生开发就能满足这一需求。在特定企业应用开发中,原生开发还能与企业内部办公系统的硬件设备紧密结合,实现安全控制等功能。
原生开发存在移植性不佳的问题,这是不容忽视的现实。对于希望同时服务iOS和安卓两大平台的企业而言,这代表着需要付出双倍的人力成本,并针对每个平台重新编写代码。此外,原生开发对开发人员的技术水平要求很高,比如iOS原生开发需要开发人员精通Objective-C或Swift,这在人才市场上找到足够数量的熟练人才相当困难。
H5应用开发
H5应用开发对跨平台项目十分有利。对于小型创业公司来说,若想迅速推出产品,H5技术是个不错的选择。这主要是因为它基于Web技术,编写代码较为简便,能有效减少开发成本。比如,一些专注于信息展示的简单App,H5技术能迅速实现其基本功能,并在多个平台上运行。此外,随着HTML5技术的持续进步,它对多媒体元素的支持也在不断提升。
然而,H5的开发受到网络技术的制约。它无法像原生应用那样直接操作设备硬件。这在需要硬件交互功能的App开发中显得尤为不利。比如,一款依赖手机传感器功能的运动健康App,若采用H5技术开发,其体验效果很难与原生开发相媲美。此外,H5应用在性能上存在诸多限制,尤其在处理复杂的业务逻辑时,可能会出现运行不畅的情况。
很多大型互联网公司普遍采用了混合开发方式。比如京东、淘宝等知名电商平台的应用就应用了这种模式。这种模式将原生和H5开发的优点融合在一起。在业务逻辑调整时,可以借助H5的便捷性迅速完成更新,无需经历原生应用繁琐的上传审核过程。开发者采用这种方式,既能提供优质的用户体验,又能确保开发与更新的效率。
混合开发技术虽然有其优势,但同样存在一些挑战。首先,技术版本间的兼容性成了一大难题。随着移动设备系统版本的频繁更新,混合应用中的一些功能可能会遭遇不兼容的问题。再者,市场上人才紧缺,尤其是那些既精通原生开发又熟悉H5开发的高端人才,这类人才在市场上相对较少。
移动端布局相关
选择移动端布局方式对App展示效果有重要影响。比如,采用rem布局,在不同项目中效果各异。它依据html根元素字体大小来计算,即便父元素字体大小有变化,也能有效控制页面元素的整体大小。这种布局方法特别适合追求统一风格的页面设计。
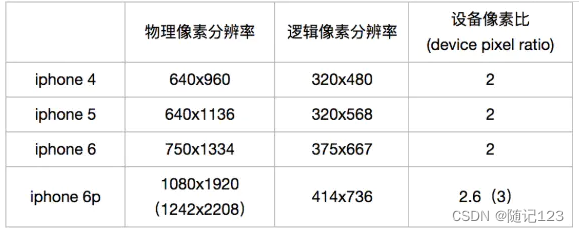
在具体的项目操作中,尤其是像大型社交App这样的项目,我们常常需要对rem布局做出细微调整,以满足不同页面的需求。同时,在页面适配时,还需关注不同手机型号的屏幕尺寸和宽高数据。由于屏幕像素密度各异,因此在布局设计时对像素的处理必须格外谨慎。否则,页面元素可能会在某些手机上出现变形或布局混乱的问题。
各位读者,在你们进行移动应用开发时,是否遭遇过独特的难题?若有的话,不妨在评论区告诉我们你的故事。同时,也请你为这篇文章点赞和转发。