
适用于您网站的最强大的 PDF 和图像查看器!
Real3D Flipbook 在您的网站内将您的 PDF 或图像显示为超逼真的 3D 动画书。 无需 Flash,100% HTML5。 便于使用。 可定制的用户界面。 可定制的翻书……完全响应,针对移动设备进行了优化。 单页视图、深度链接、交互式页面、PDF 文本搜索、PDF 超链接、无限书籍和页面、灯箱等等。
针对移动设备进行了优化。 移动设备的单独选项。 支持页面上的动态 HTML 内容。 带有多种视图模式和自动后备。 它是一款成熟的产品,可在所有平台和设备上提供最佳阅读体验。 所有未来的更新都是免费的。 包括源文件和文档。

便于使用:
创建动画书既快速又简单,只需上传您的 PDF 或图像并将简码插入您的帖子或页面。 许多设置可以通过简码参数进行更改。 单个简码可用于显示多个 PDF-s。 通过导出/导入轻松移动到另一台服务器。
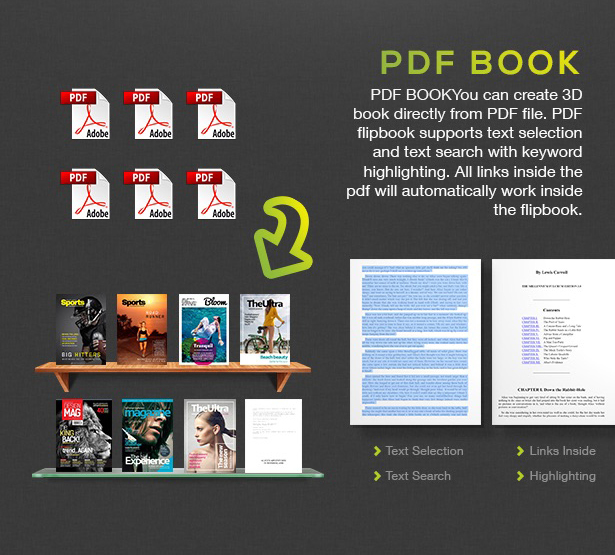
PDF中的动画书:
直接在您的网站中显示 PDF-s! 用户无需下载或离开您的站点即可查看您的 PDF。 PDF 页面是一一呈现的,因此用户可以在文档完全加载之前开始阅读 PDF。 支持内部和外部链接。 PDF 内的所有链接将自动在翻书内工作。 支持带有关键字突出显示的文本选择和文本搜索
图片中的动画书:
您也可以从图像创建活页簿。 图像可以是横向或纵向,单页或双页,封面为单页。

逼真的 WebGL 翻书:
Real3D Flipbook 使用 Javascript 3D 库 three.js 创建具有页面弯曲、闪亮页面、灯光和阴影的超逼真 3D 翻书。 这使您可以非常详细地自定义翻书。 您可以更改页面厚度、金属度和粗糙度、阴影暗度、相机角度、相机变焦、浅色和位置。 您还可以启用/禁用灯光、阴影和抗锯齿。
CSS 3D & 2D 翻书:
使用 CSS3 制作的超快速轻量翻书,无需使用 WebGL。 如果您的首要任务是快速页面加载和高性能,那么 CSS 翻书是最佳选择。
刷书:
触摸友好的滑动模式只能在移动设备上使用或作为默认查看器。 滑动模式以水平滑动而不是翻转显示文档,这在移动设备上更自然。 滑动模式检测屏幕大小和方向以显示单页或双页布局。
自定义用户界面:
Real3D Flipbook 非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏不需要的按钮。每个菜单按钮可以位于左侧、右侧或中间、顶部或底部。顶部和底部菜单栏可以是全宽的、居中的或透明的。透明菜单栏上的按钮可以有与常规按钮不同的设计。按钮的顺序是可定制的。从 3 种预定义的皮肤和 4 种预定义的 UI 布局中进行选择。在 Font Awesome 和 Material 图标集之间进行选择。使用高级 UI 选项进一步自定义所有内容。
自定义翻书:
通过自定义翻页速度、翻页声音、纸张厚度、相机角度、灯光、页面光泽度、页面金属度、缩放级别等任何内容,创建完美适合您内容的翻书。
嵌入模式:
灯箱(全屏叠加)
使用灯箱模式,您可以将文本链接或图像链接放在您网站的任何位置,通过单击链接,翻书将在灯箱中打开。这样您就可以在同一页面上放置多本书籍/杂志/小册子。
响应式(盒装):
响应式模式创建具有可选大小的翻书,可以放在页面或帖子内的任何位置。
全屏:
在全屏模式下,翻书将覆盖整个页面,并可选择位于页面导航下方。
书架插件:
Bookshelf 插件使您能够为 Real3D Flipbooks 创建响应式完全可定制的书架。搁板高度可定制——您可以选择金属、木质或玻璃搁板或使用您自己的定制搁板图像。它还可以用于创建带有翻书封面的网格(没有架子)。您还可以自定义封面大小、封面阴影、货架背景颜色、封面对齐、边距和填充。
WooCommerce 插件:
WooCommerce 插件使您可以轻松地将翻书嵌入您的 WooCommerce 单一产品页面。单击产品图片时,动画书将在灯箱中打开。可以选择仅显示已购买产品或有效订阅的翻书。还有药水可以为未购买的产品显示不同的翻书。
WPBakery 页面生成器插件:
使用 Real3D Flipbook for WPBakery Page Builder(以前称为 Visual Composer)插件将 Real3D Flipbook 与 Visual Composer 集成,使您能够添加/编辑动画书作为 Visual Composer 元素。
元素插件:
使用 Real3D Flipbook for Elementor Addon 将 Real3D Flipbook 与 Elementor 集成,使您可以使用专用元素在 Elementor 内添加/编辑动画书。
PDF 工具插件:
Real3D 动画书的 PDF 工具增加了将 PDF 导出为 JPG 和 JSON 并将 PDF 动画书转换为 JPG 动画书或直接从 PDF 创建新的 JPG 动画书的功能。
使用 PDF 工具生成的动画书将具有 PDF 文本层和 PDF 链接,但它们的加载速度比 PDF 动画书更快,因为页面是直接从服务器加载的,因此无需加载 PDF 并在运行时对其进行处理。也不需要加载 PDF.js 脚本。
将 PDF 转换为 JPG Flipbook 后,无需将 PDF 保存在服务器上,这是对 PDF 文件的唯一真正保护。


相关文章
猜你喜欢
- 高性能的WasmEdge:边缘计算领域受瞩目的轻量级沙箱化部件? 2025-09-30
- 全栈开发痛点:Blitz.js无API层模式如何简化数据交互? 2025-09-29
- 比特币闪电网络的Web集成,如何改变数字货币交互方式? 2025-09-29
- NixOS 为何适合开发环境?声明式配置轻松解决依赖等问题!如何配置? 2025-09-29
- 即时协同软件后端开发难题多?PartyKit 来助力 2025-09-28
- WebContainer:让Node.js在浏览器中运行,带来开发变革 2025-09-28
- 深入了解区块链操作系统BOS:组件开发核心与起步指南 2025-09-28
- 前端交互新宠 htmx:回归本质,简洁高效直击要害 2025-09-27
- Cucumber BDD行为驱动开发实践:协作与可执行代码转化要点 2025-09-27
- Pytest参数化功能提升测试效率,Fixture减少冗余,应用细节详解 2025-09-27









